SpringBoot项目初始创建
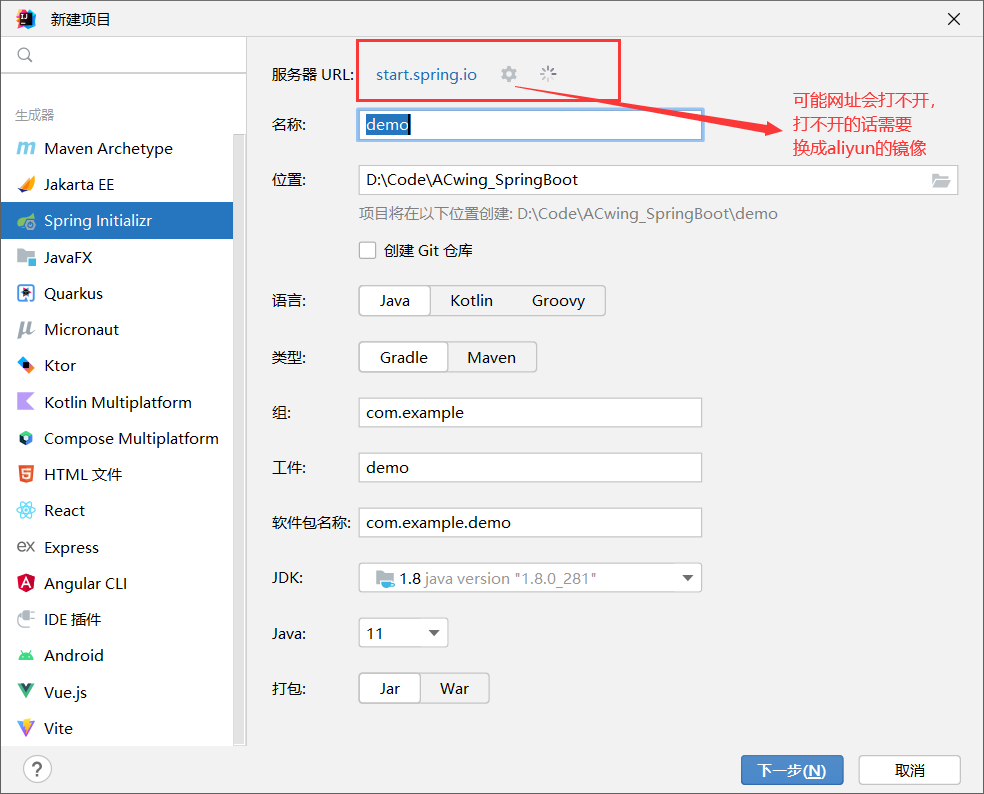
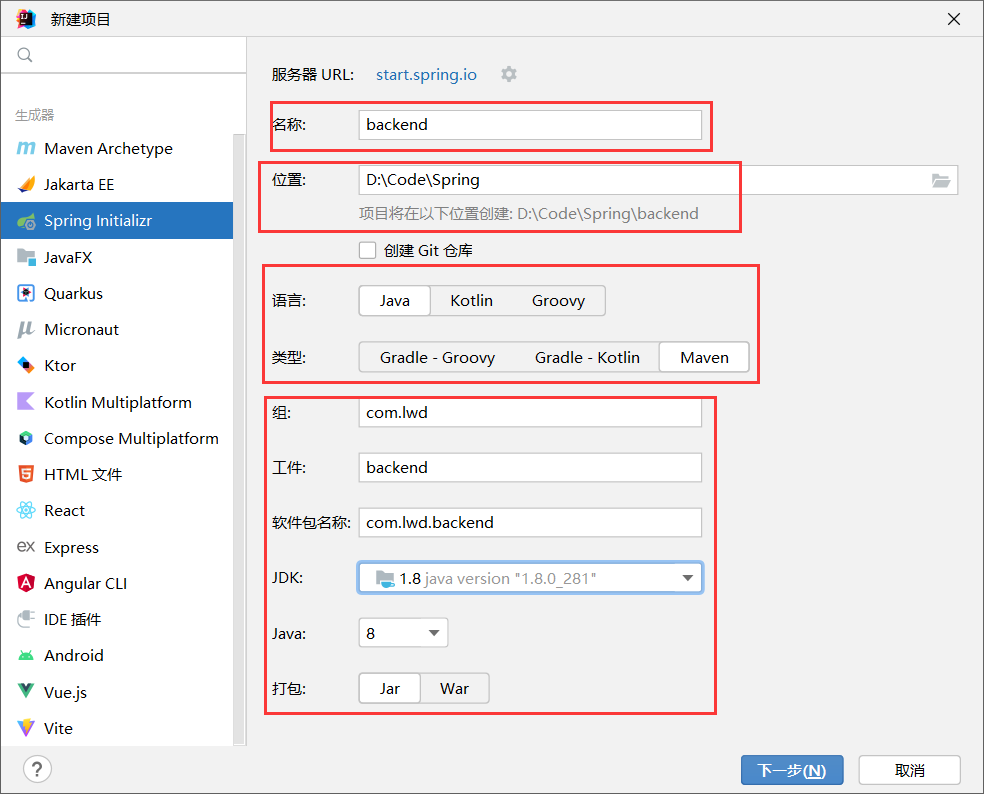
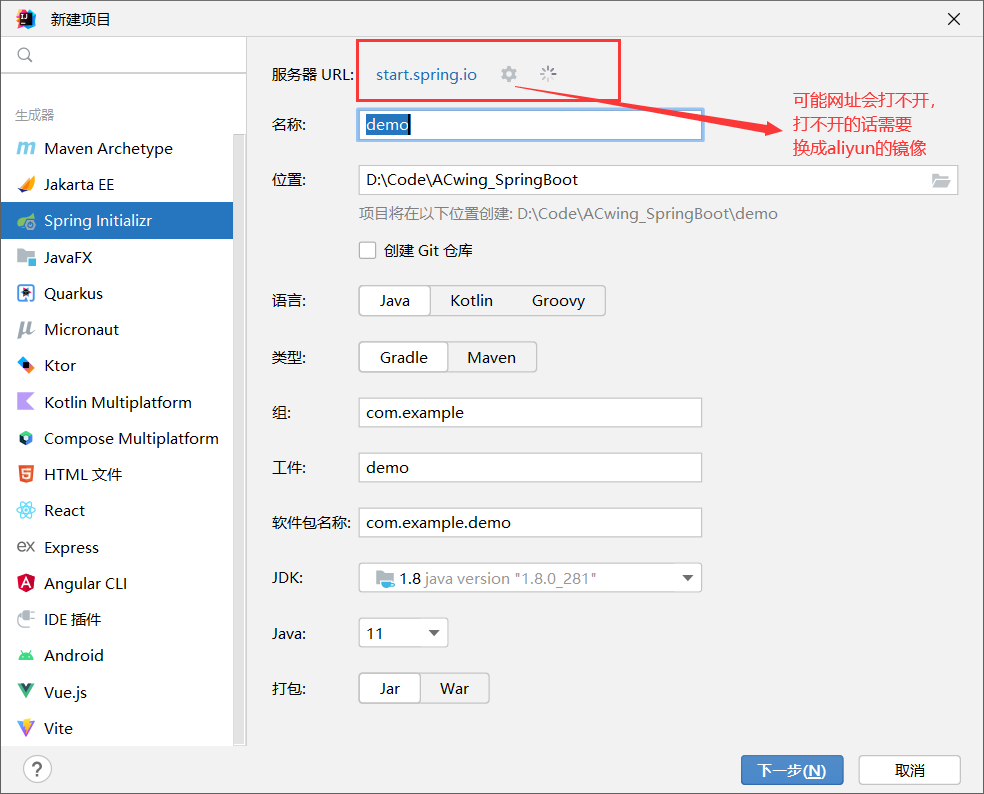
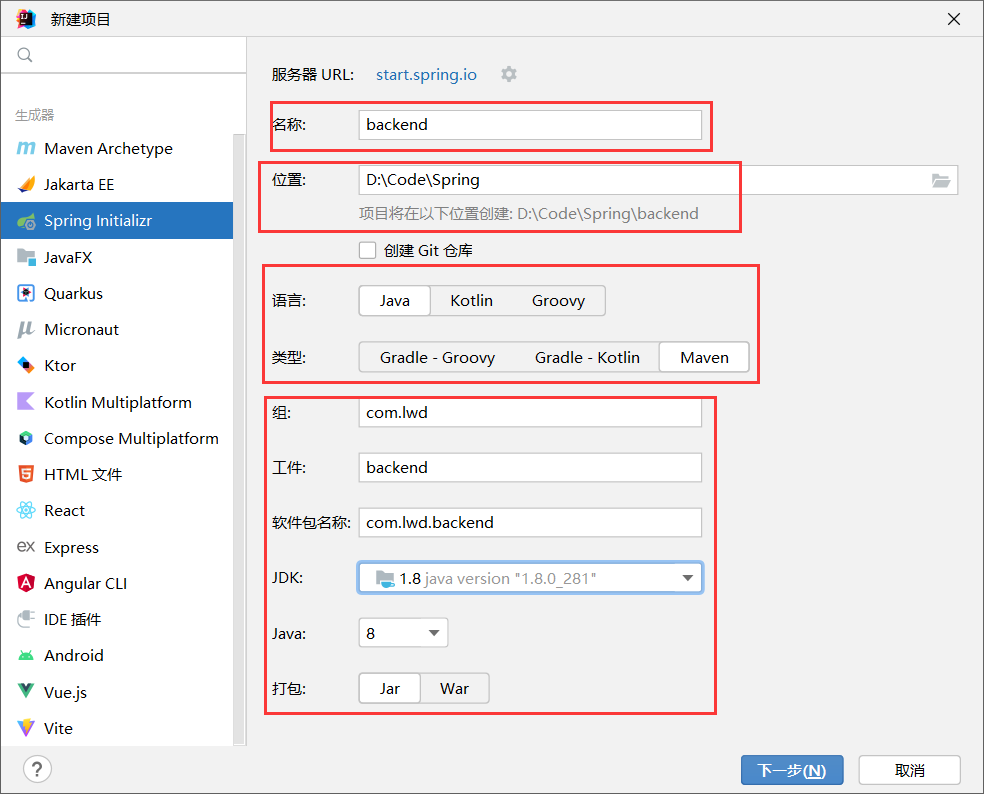
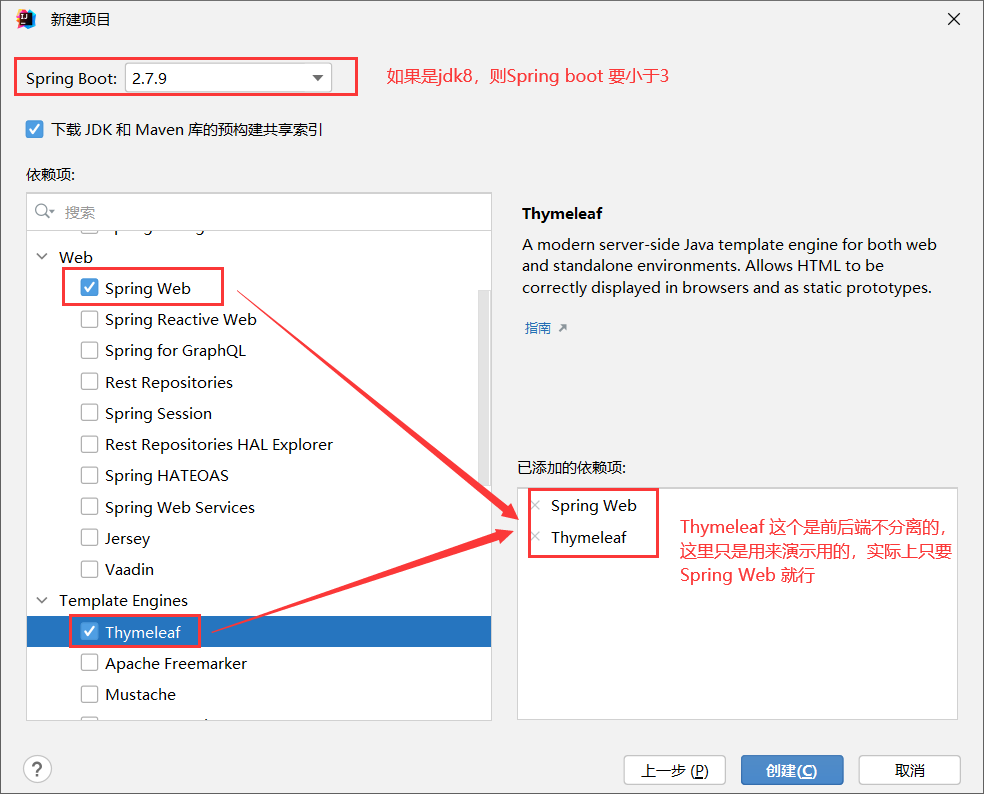
新建一个项目

https://start.aliyun.com 但是阿里的源比较老,可能会出现一些不必要的警告,建议还是用springboot的源
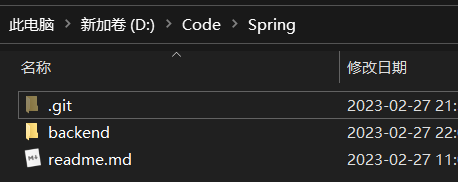
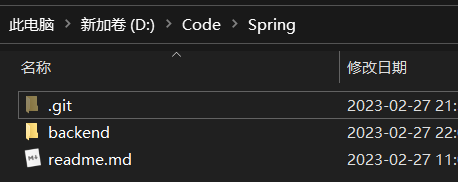
这里的项目位置就是我们用git与云端连接的项目根目录位置

就是backend这个文件夹是要在有.git的这个Spring文件夹内的


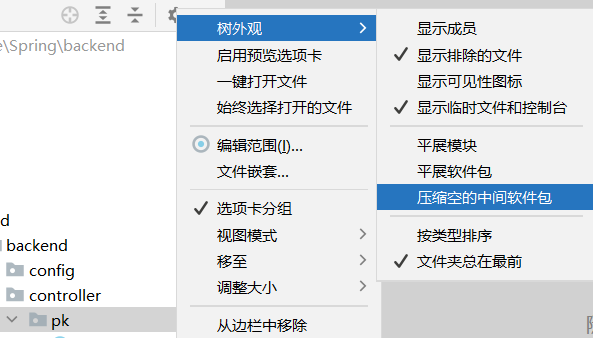
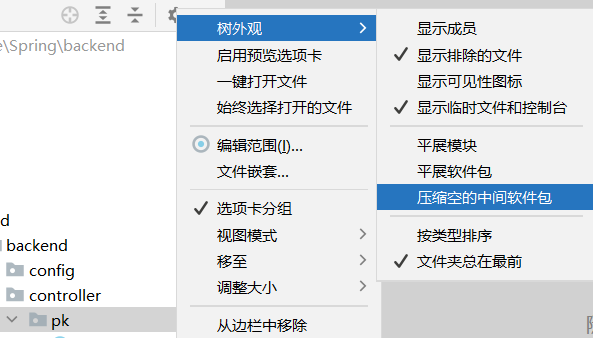
去掉压缩空的中间软件包,方便创建

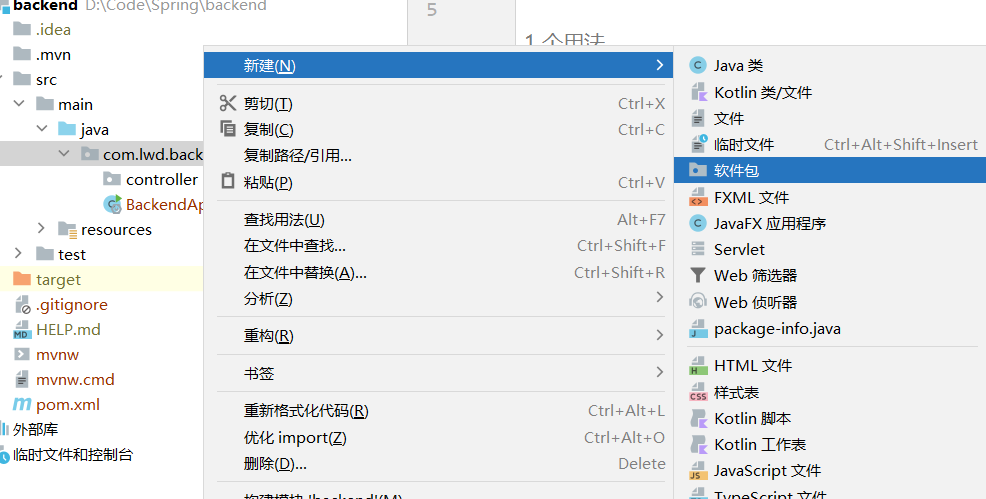
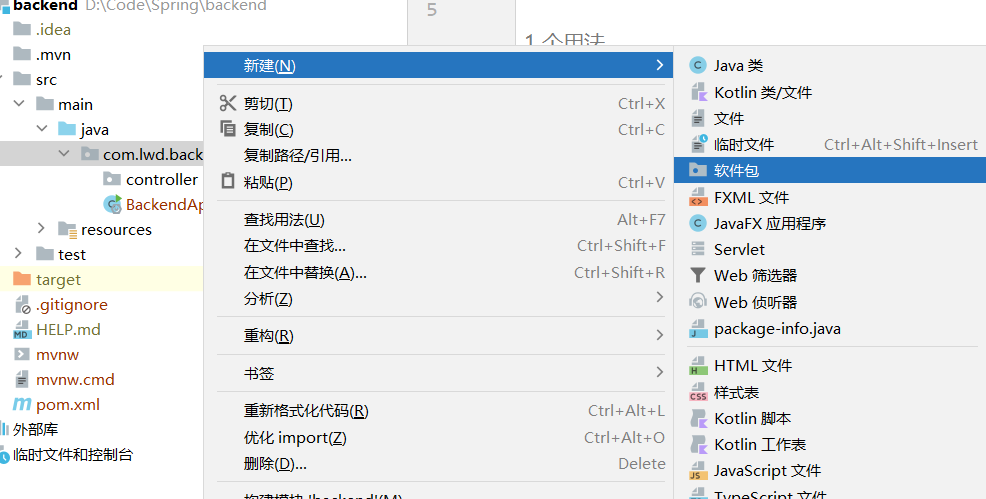
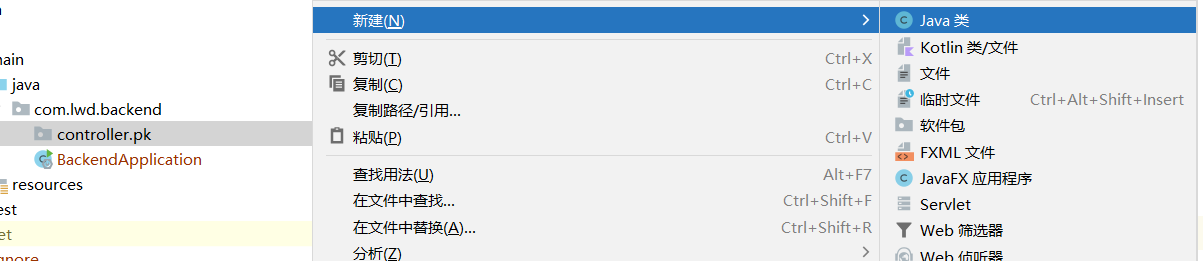
先写一个总的controller软件包
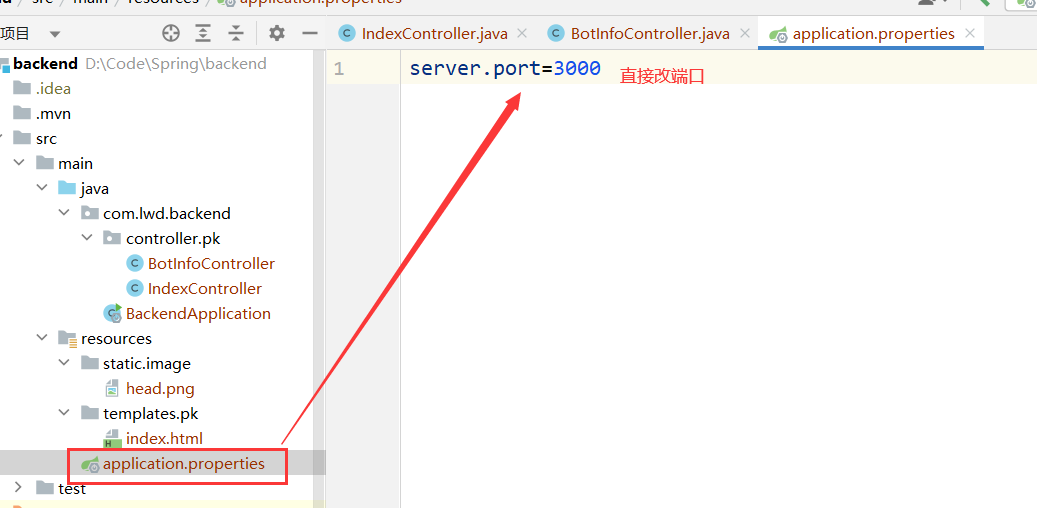
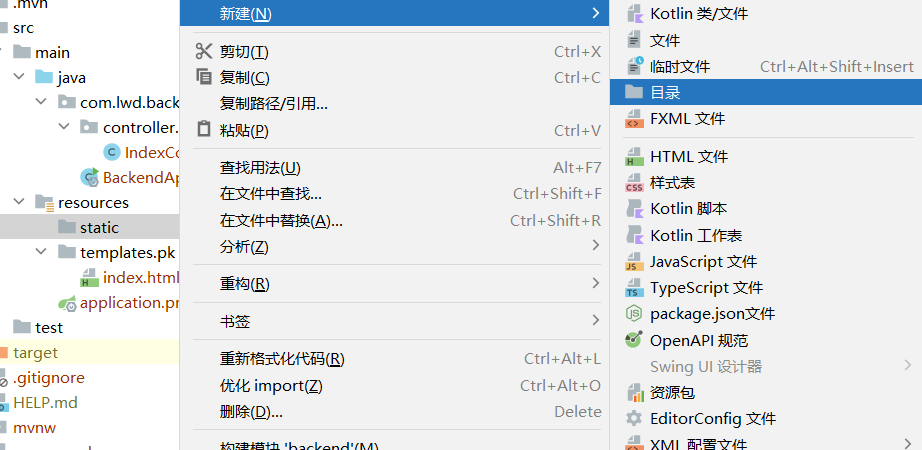
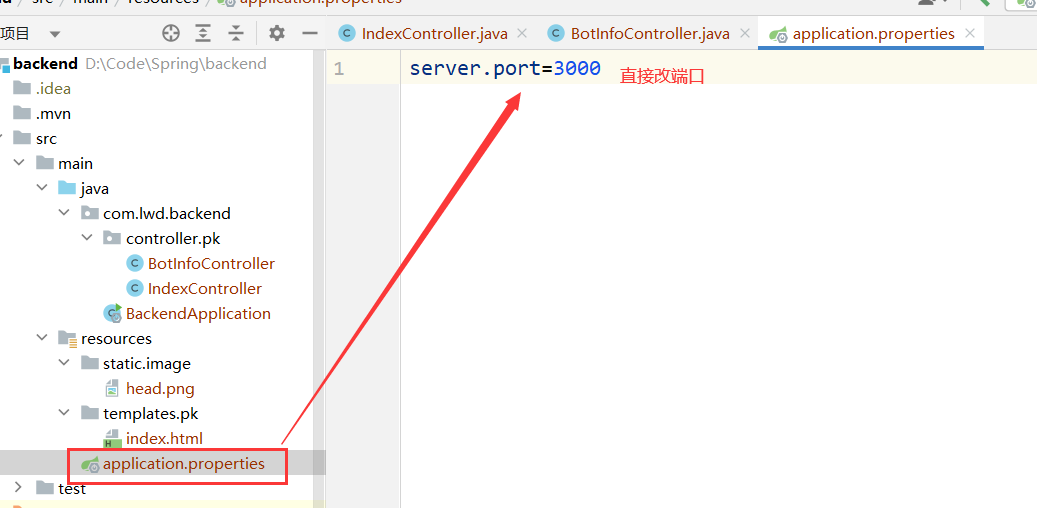
具体创建位置如下图所示

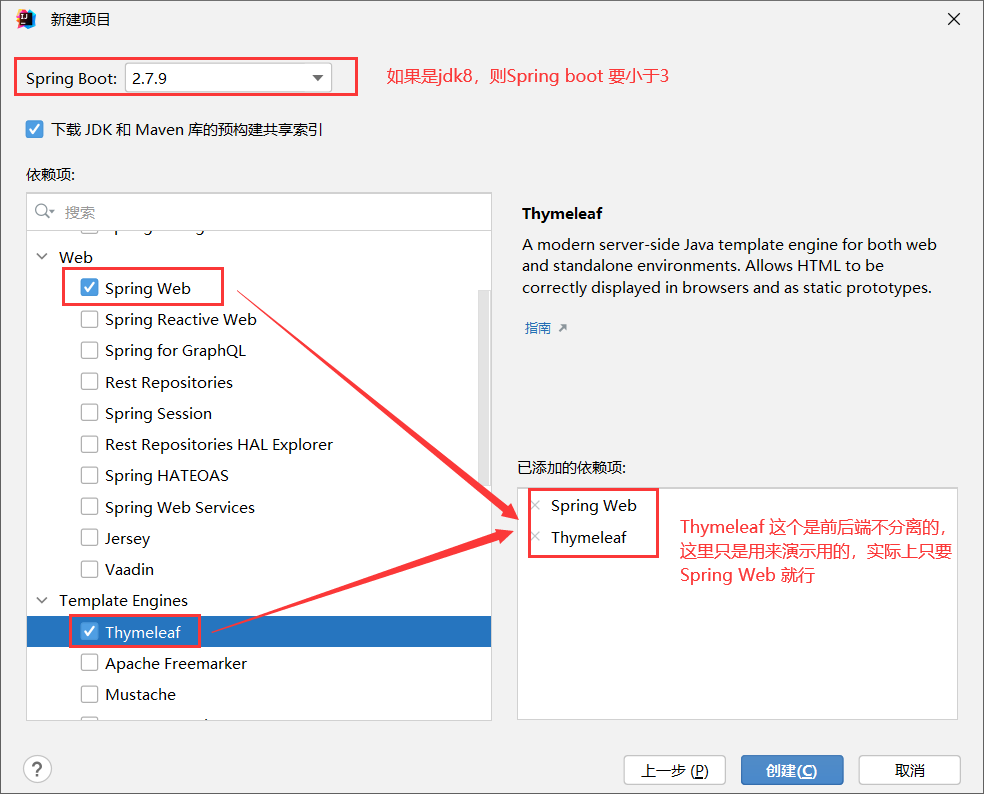
现在先演示前后端不分离的情况(即在后端编写HTML代码)
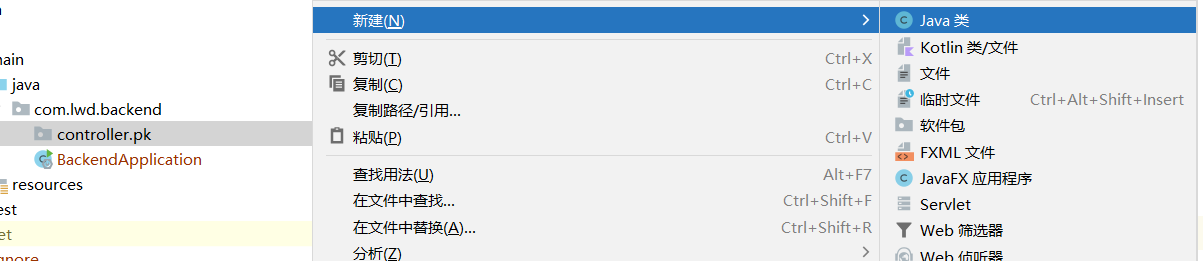
本次做的项目是拳皇,有好几个部分,其中一个是pk模块,所以选中controller,再新建一个pk模块的软件包
再在pk包里,新建一个java类,这个类是用来管理pk主页面的内容

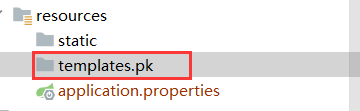
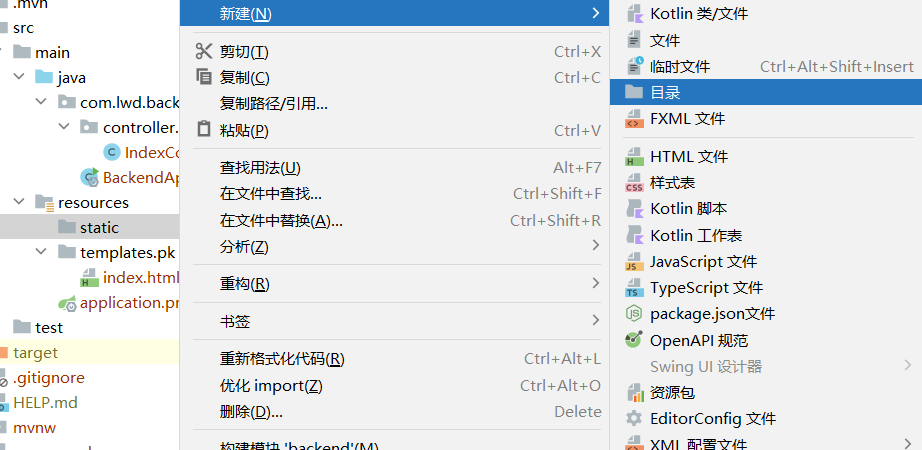
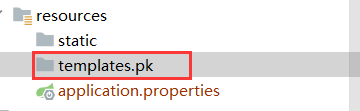
点击resources里的templates,创建一个叫pk的目录

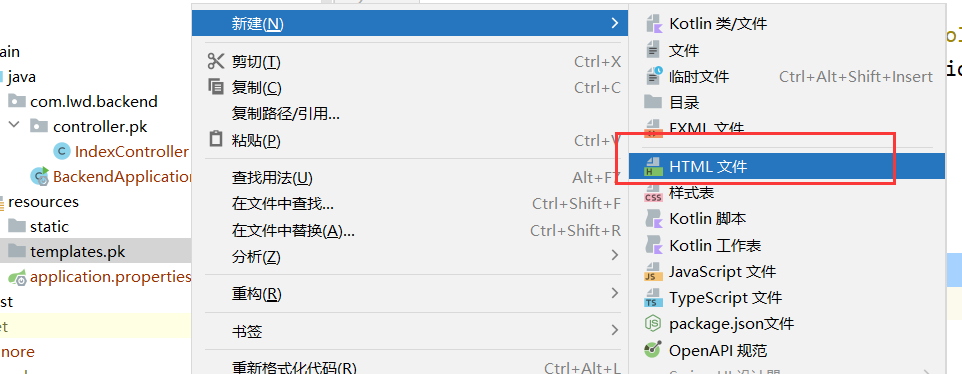
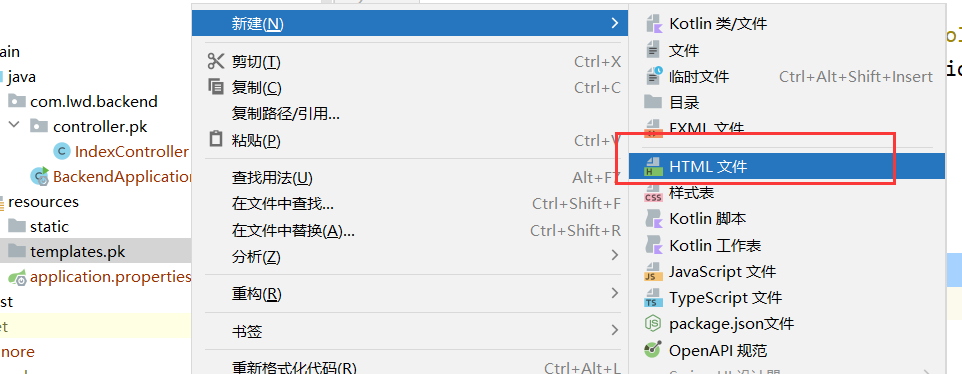
再创建一个HTML

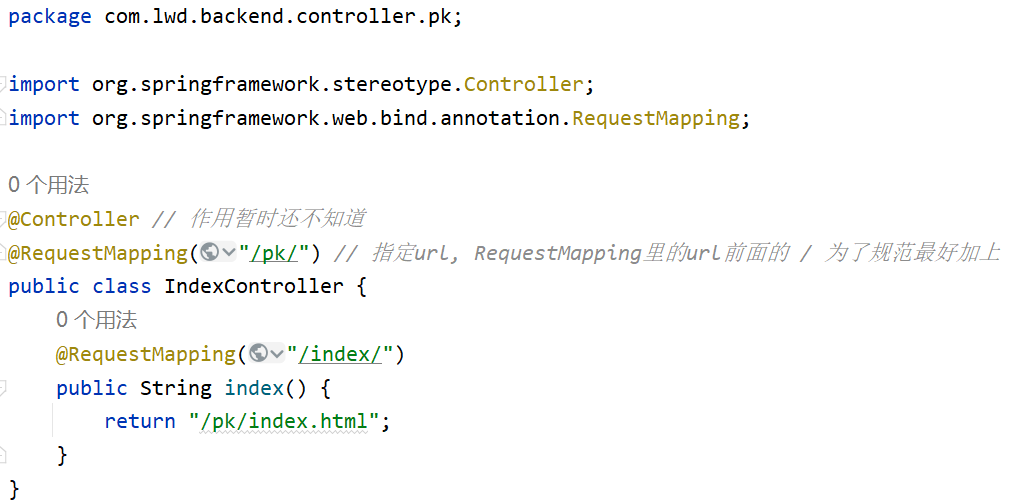
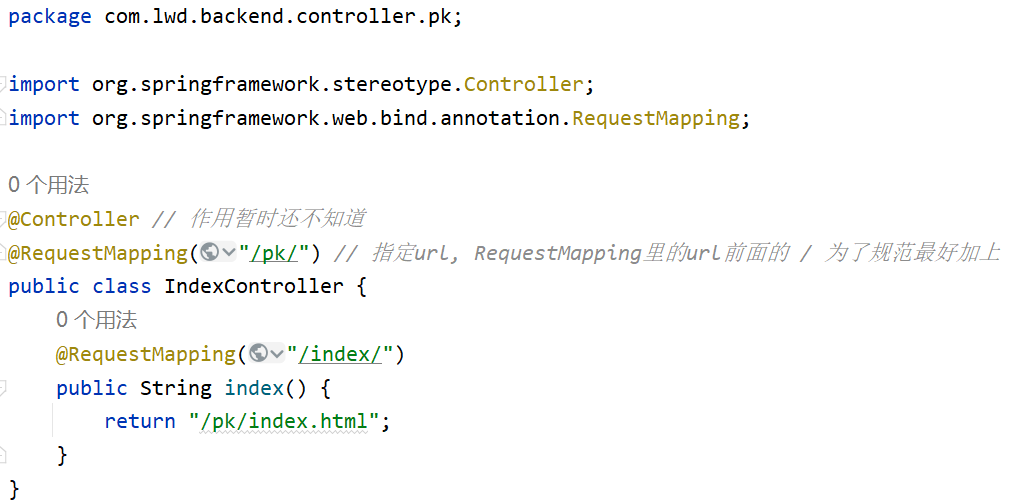
接着就是要在IndexController这个类里面,连接我们刚刚创建的这个Html
大概的流程就是,我们访问一个链接,然后这个链接就会去找Controller(可能加上@Controller就是为了让这个函数能够被链接找到),然后通过RequestMapping就可以一层一层的找到 “/index/“ 最终通过 return 将index.html前端页面返回给这个链接

在static文件夹里面用来存放 js 或 css 或 image,这里我们创建一个image目录用来存放图片

再在controller.pk里,做一个BotInfoController类,用来返回用户的数据
| @RequestMapping("/getbotinfo/")
public List<String> getBotInfo() {
List<String> list = new LinkedList<>();
list.add("sword");
list.add("tiger");
list.add("apple");
return list;
}
|
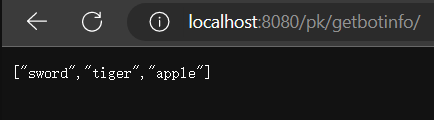
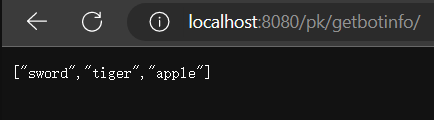
当链接为 /pk/getbotinfo/ 时,会通过@RestController加@RequestMapping一起,找到public List getBotInfo(),也就是找到getBotInfo()函数,并执行里面的创建列表,然后返回list列表

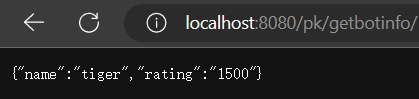
@RestController 也可以返回Map(字典) (这里把List改为Map)
| @RequestMapping("/getbotinfo/")
public Map<String, String> getBotInfo() {
Map<String, String> map = new HashMap<>();
map.put("name", "tiger");
map.put("rating", "1500");
return map;
}
|

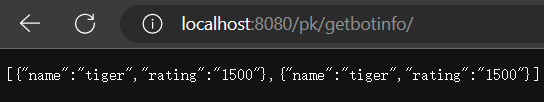
@RestController 更可以返回List里面嵌套Map
| @RequestMapping("/getbotinfo/")
public List<Map<String, String>> getBotInfo() {
List<Map<String, String>> list = new LinkedList<>();
Map<String, String> bot1 = new HashMap<>();
bot1.put("name", "tiger");
bot1.put("rating", "1500");
Map<String, String> bot2 = new HashMap<>();
bot2.put("name", "tiger");
bot2.put("rating", "1500");
list.add(bot1);
list.add(bot2);
return list;
}
|


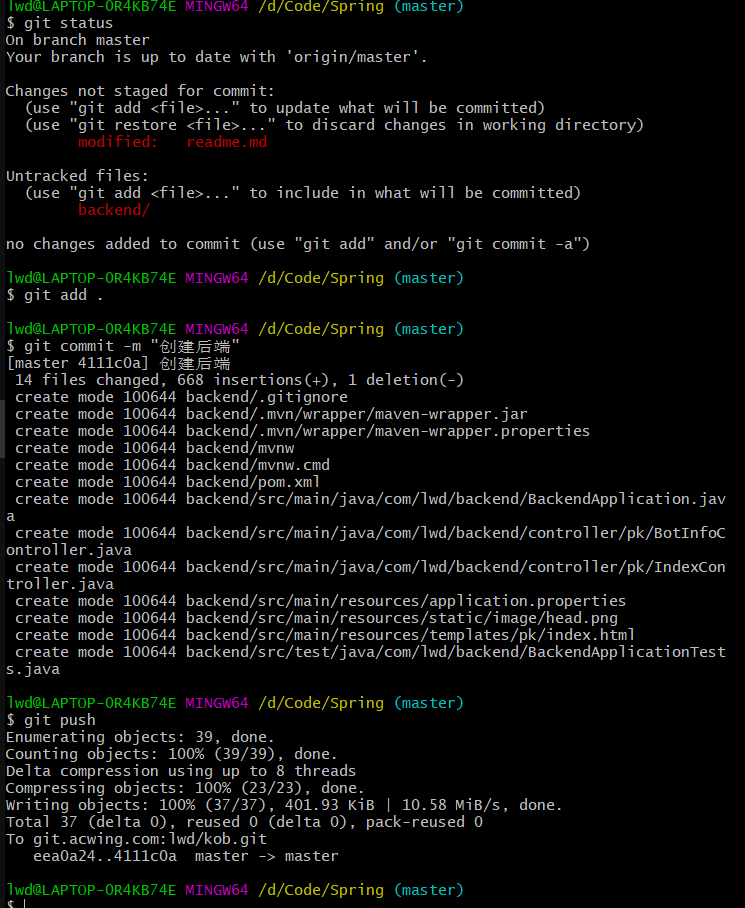
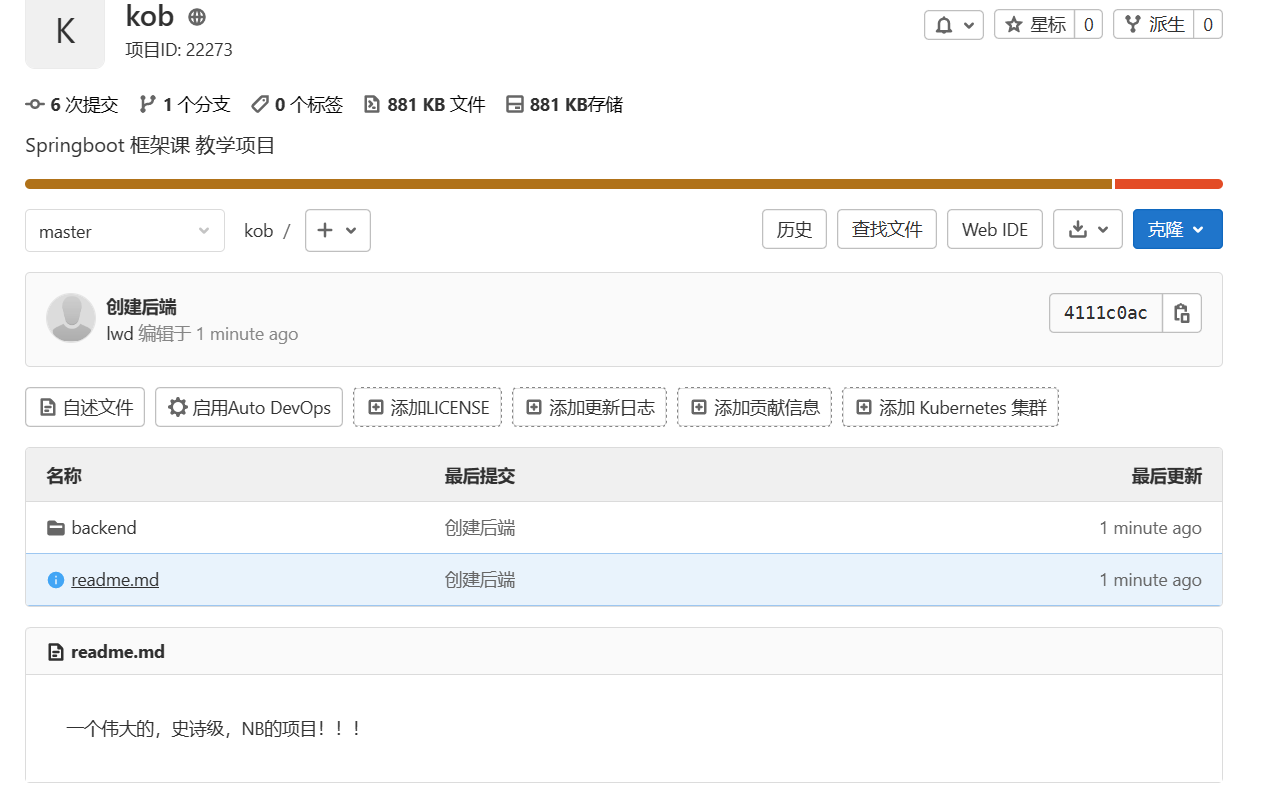
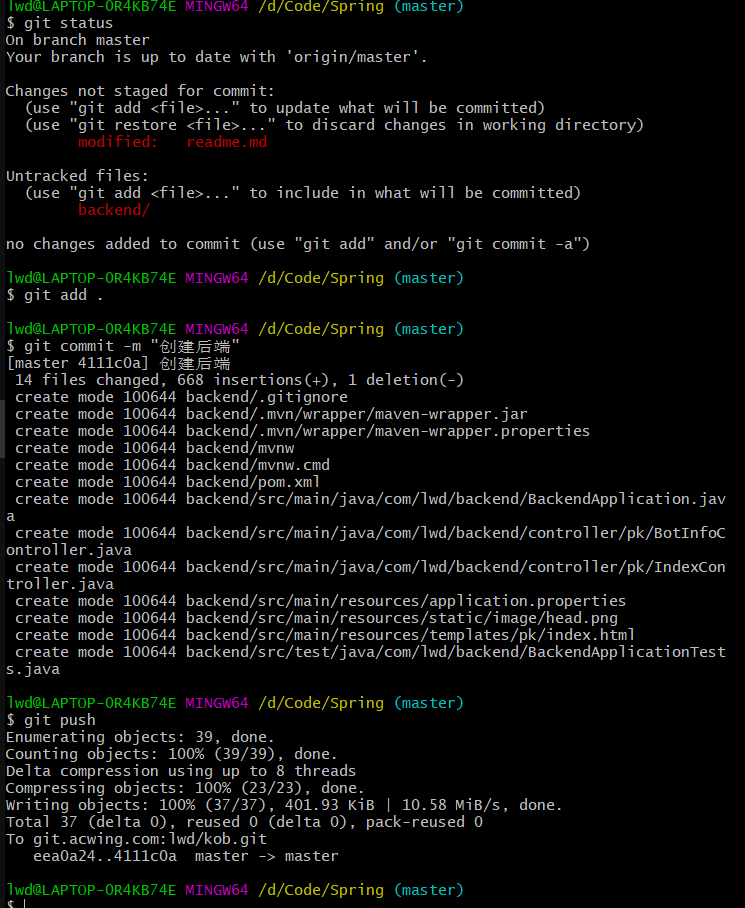
现在来把Spring文件夹下的代码,git到云端一下了
| git status
git add .
git commit -m "创建后端"
git push
|


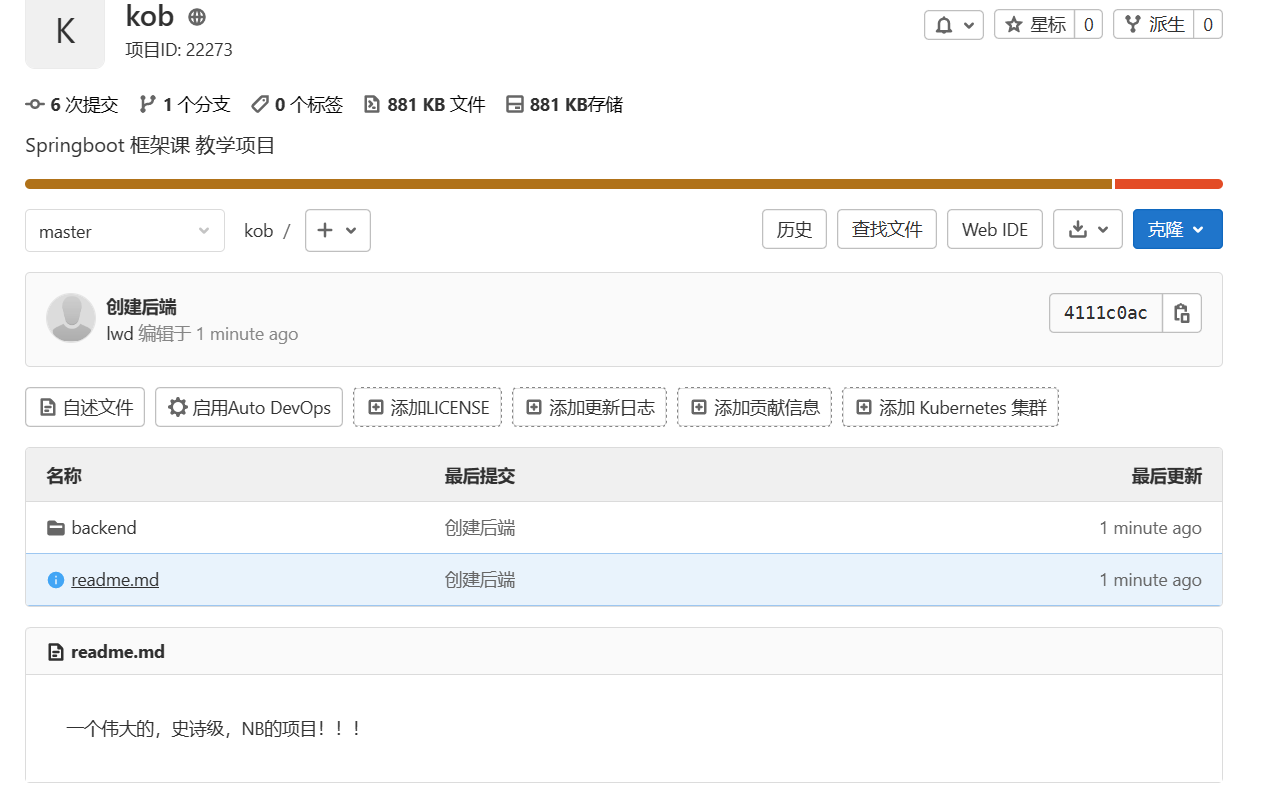
成功上传到了云端
前端是用vue3来写的,Vue3的基本配置教程:Vue3-基本配置 - Lwd_curent (lwd3-byt.github.io)

上图中,我们一定要在Spring文件夹下创建一个web文件夹(为什么在这里创建的原因和backend文件夹创建的原因一样,都是在.git仓库中)
vue3安装教程:Vue3-基本配置 - Lwd_curent (lwd3-byt.github.io)
这次做了两个vue3,一个叫Web,另一个叫acapp (创建完后记得git上去)
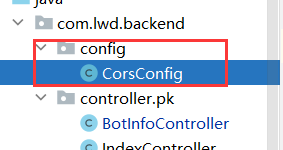
springboot解决跨域问题,在
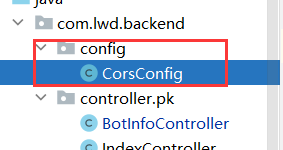
在根包下创建一个config的软件包,再创建一个CorsConfig的类,用来解决前后端分离过程中springboot的跨域问题
CorsConfig类的代码如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
| package com.lwd.backend.config;
import org.springframework.context.annotation.Configuration;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Configuration
public class CorsConfig implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
HttpServletRequest request = (HttpServletRequest) req;
String origin = request.getHeader("Origin");
if(origin!=null) {
response.setHeader("Access-Control-Allow-Origin", origin);
}
String headers = request.getHeader("Access-Control-Request-Headers");
if(headers!=null) {
response.setHeader("Access-Control-Allow-Headers", headers);
response.setHeader("Access-Control-Expose-Headers", headers);
}
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) {
}
@Override
public void destroy() {
}
}
|
vue3连接后端用到是jquery的ajax方式