Vue3-基本配置
Vue3-基本配置
npm安装
npm i -g @vue/cli如果上述npm安装出现错误,可尝试的解决方案(不能解决所有问题)
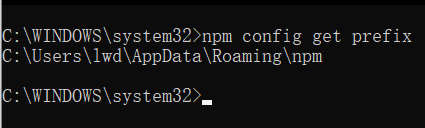
更改npm的全局安装路径 教程
2
3
4npm config set prefix “[HTML_REMOVED]“ // 设置全局安装路径
例如:
npm config set prefix "D:\\developmentEnvironment\\nodejs\\node_global"
npm config get prefix // 查看全局安装路径
安装Nodejs
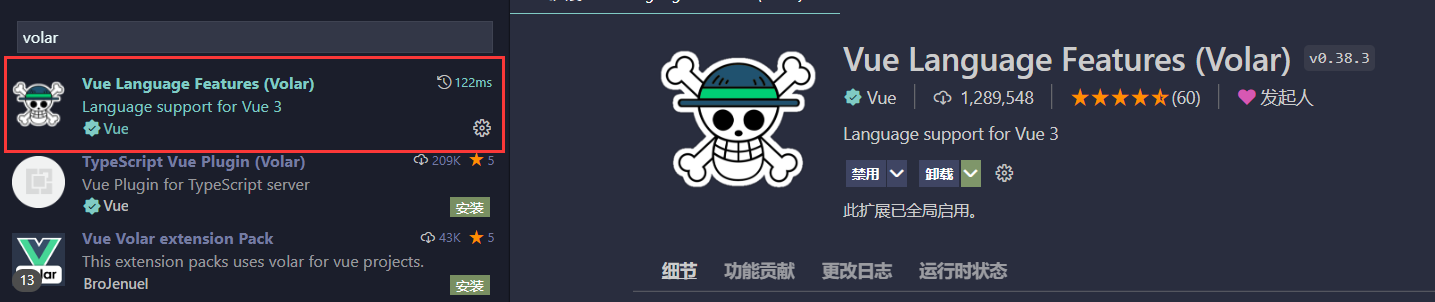
Vscode安装一个插件(volar),用于补全vue语法
volar
注意
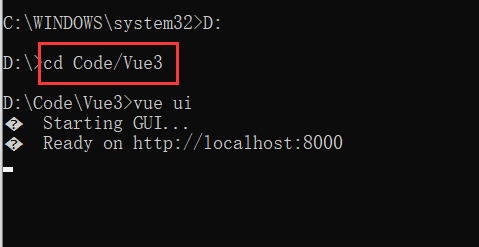
Windows 用户建议全程使用 cmd,并且需要通过 管理员 的身份打开 cmd
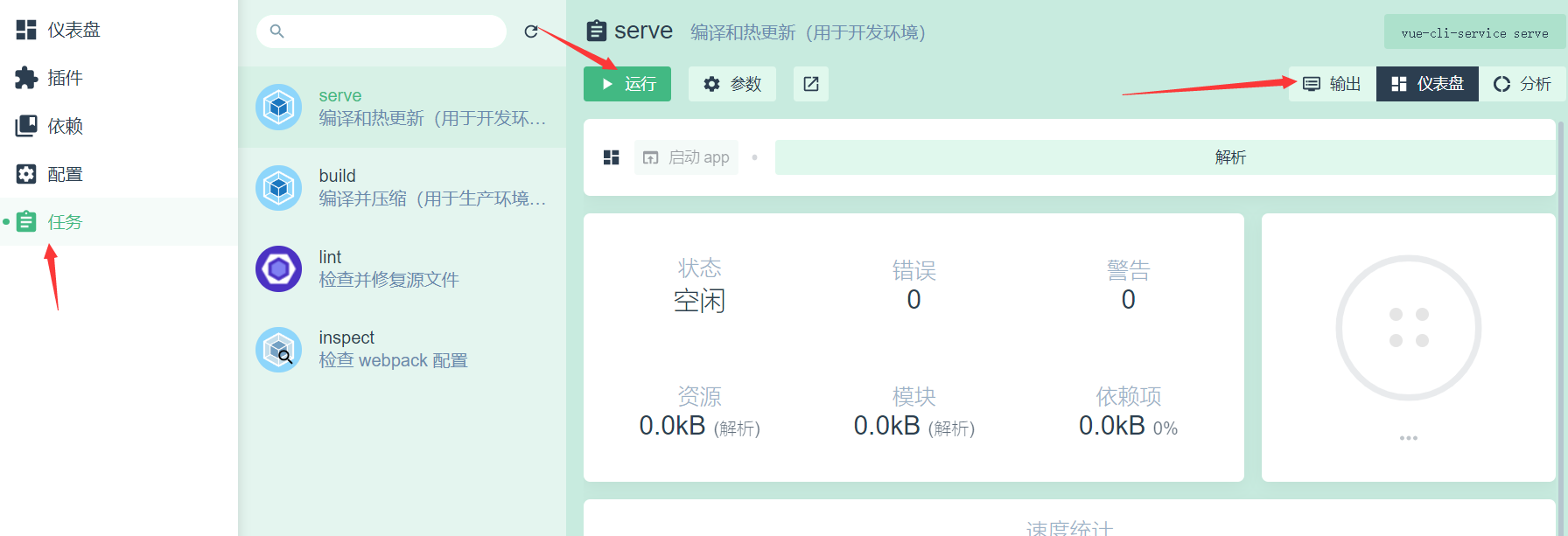
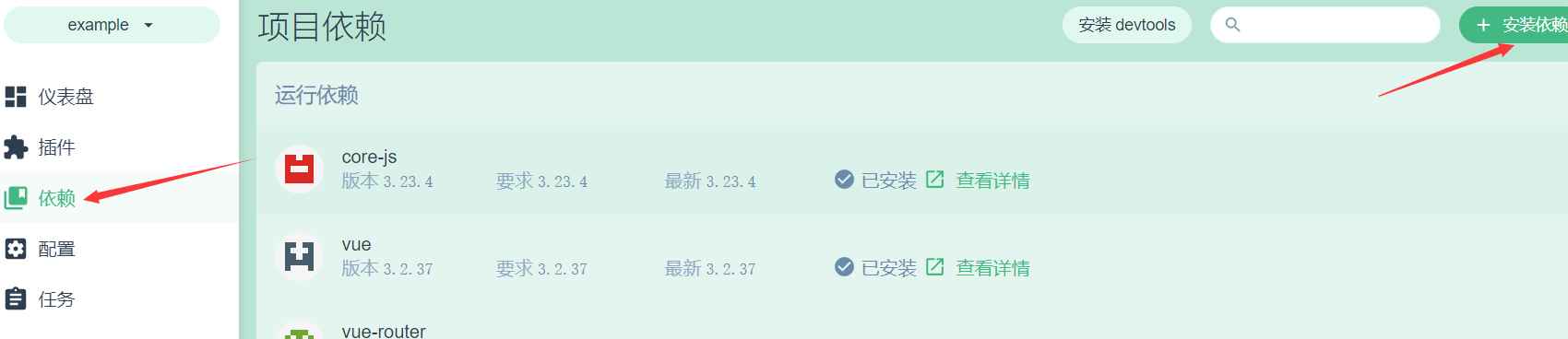
Vue UI界面的启动以及一些插件和依赖的安装
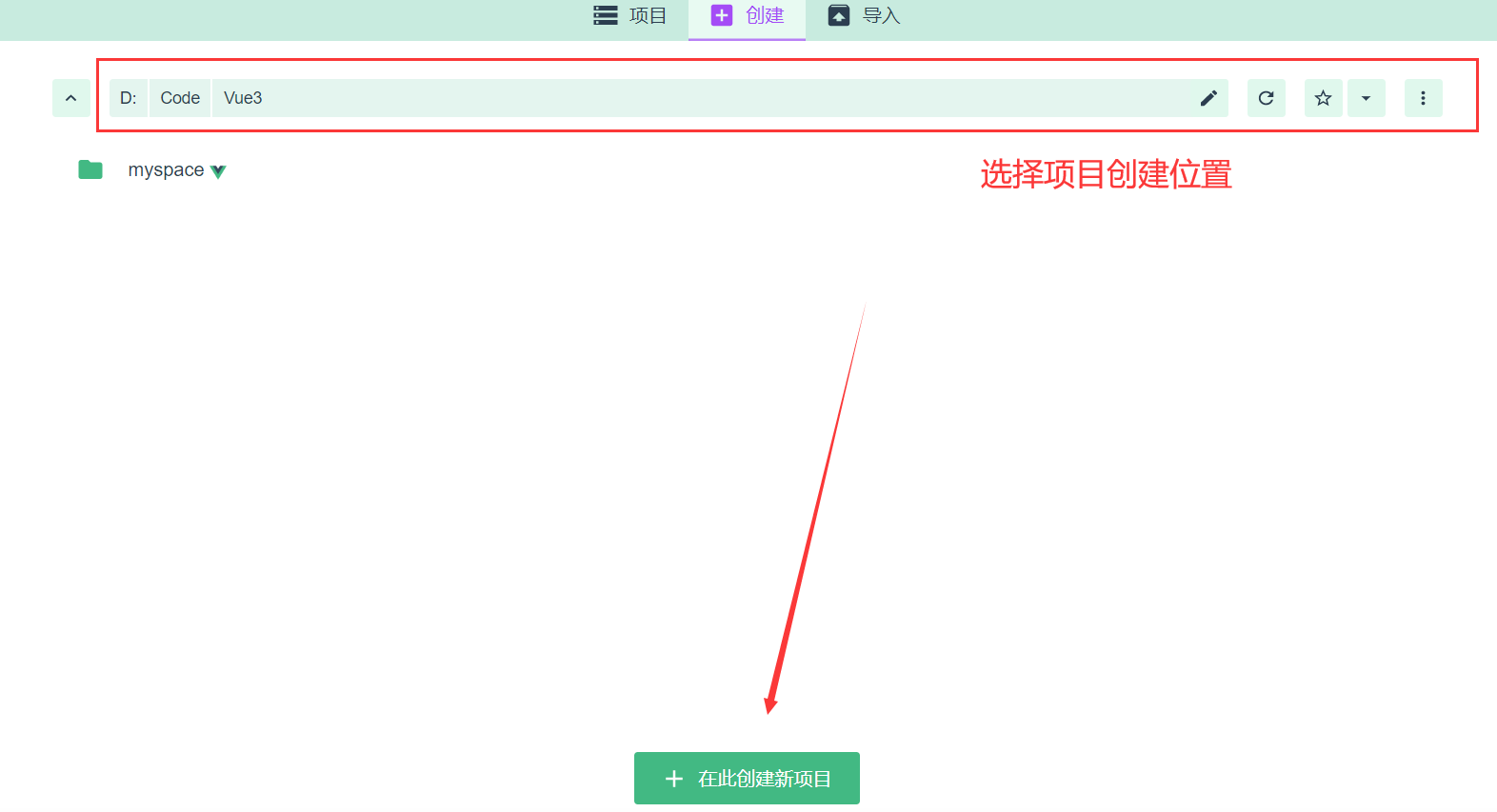
需要通过 cmd 先进入 项目文件的位置,建议项目文件不要放在系统盘,否则后面在UI界面创建项目文件目录时可能会在系统盘位置一直加载

启动后,会自动弹出网页



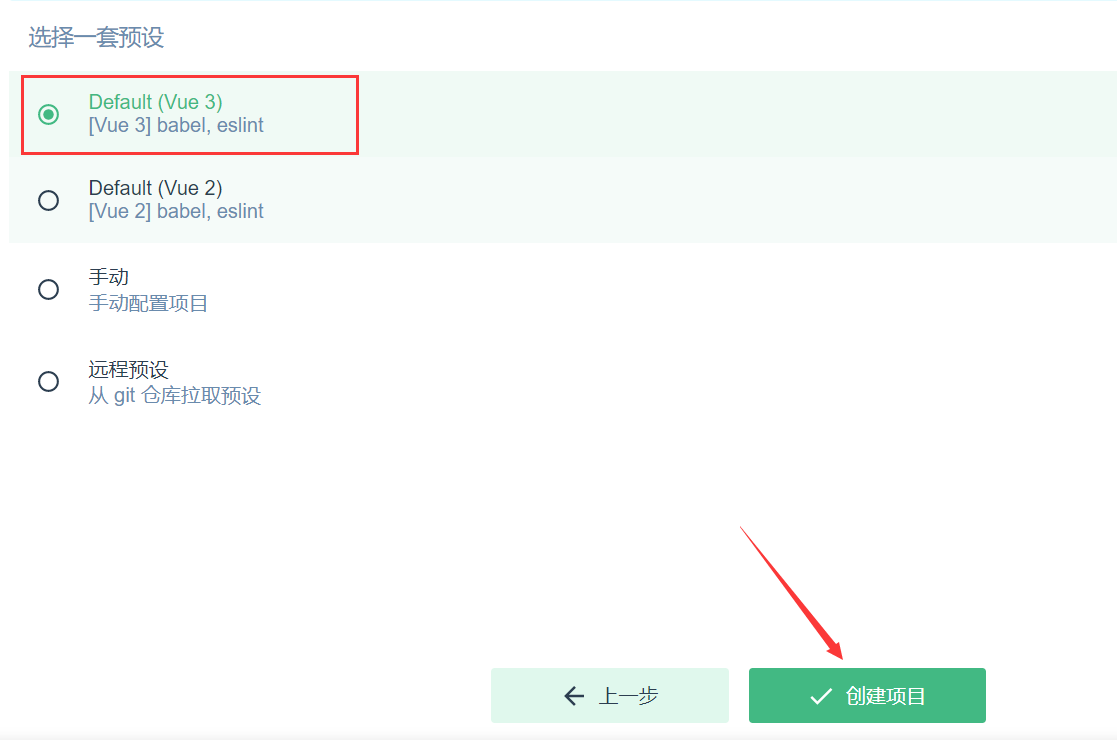
创建成功后的项目界面

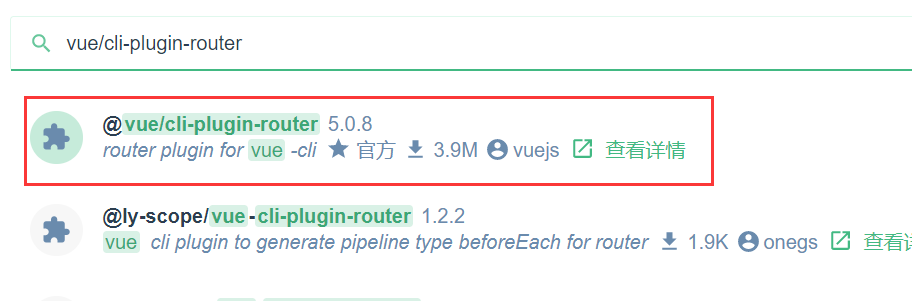
接下来需要先安装一些插件

2vue/cli-plugin-router
// 点击下载图标后,在右下角会有安装提示,一直确认下去完成安装即可
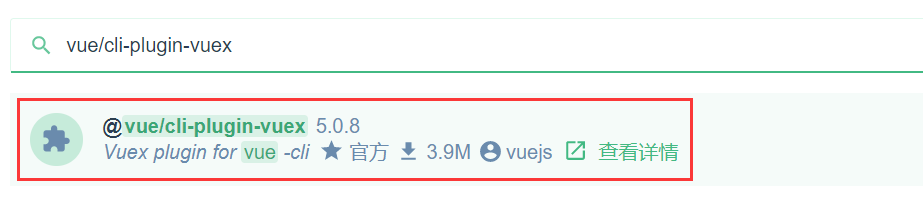
vue/cli-plugin-vuex
插件安装完成后如下图所示

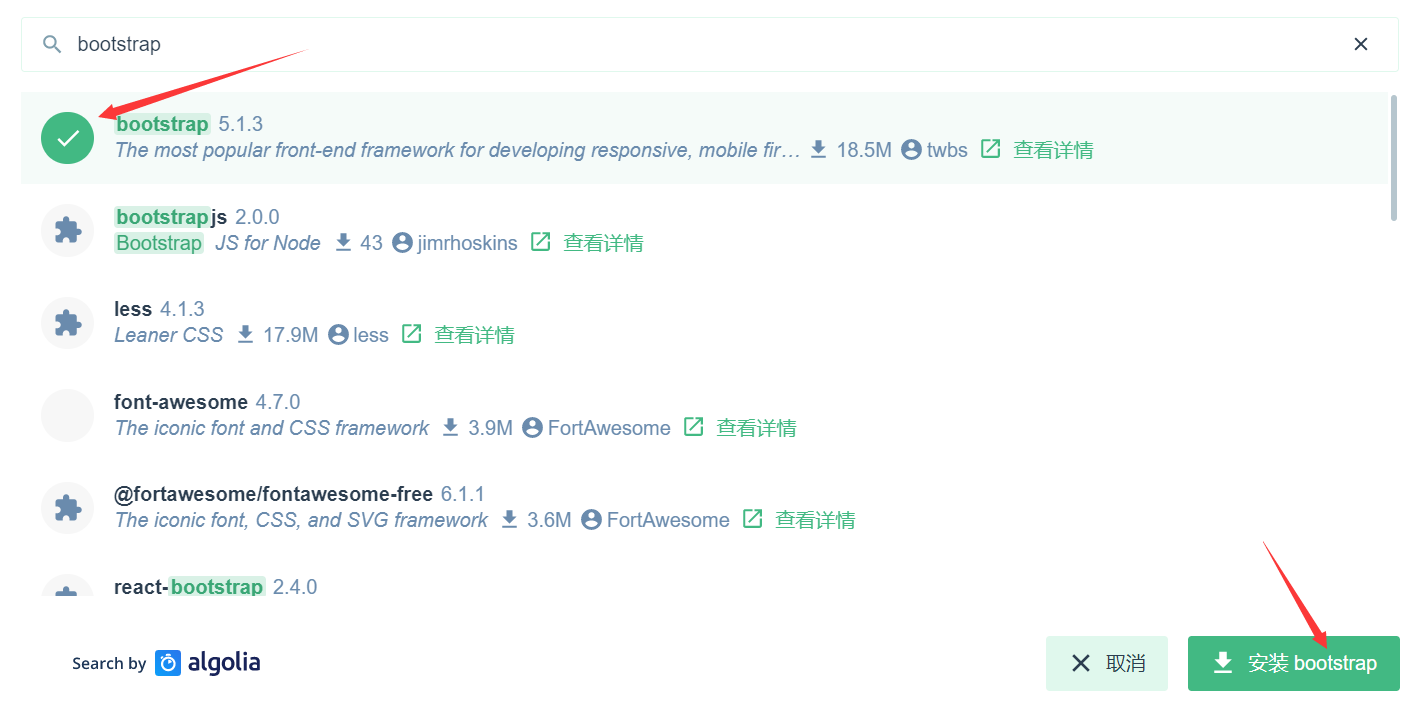
与插件类似,目前还需要装一个依赖

bootstrap
启动项目
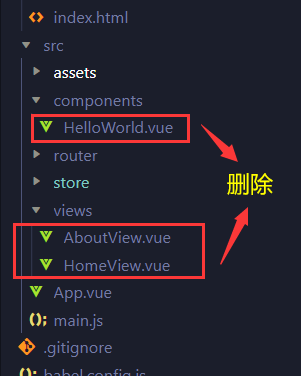
项目文件初始设置
删除一些文件

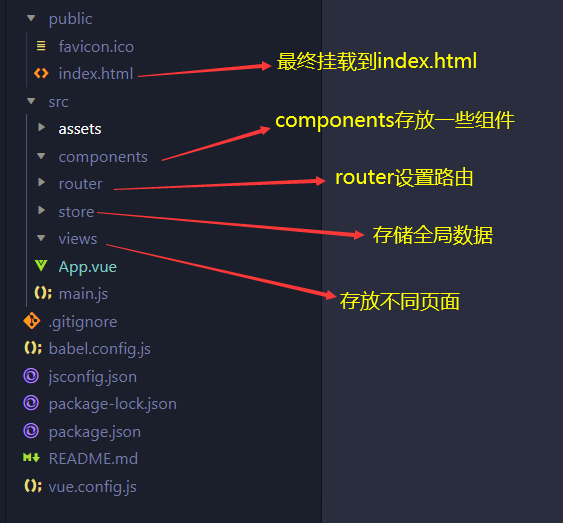
文件说明

App.vue 初始设置 (template中的内容)
2
3<template>
<router-view></router-view>
</template>router/index.js 内容
2
3
4
5
6
7
8
9
10
11
12
13import {
createRouter,
createWebHistory //这里改用的是createWebHistory 不是createWebHashHistory
} from 'vue-router'
const routes = []
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
创建一个页面
在 App.vue 中的
<script></script>,引入 bootstrap
2import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/js/bootstrap';注意:如果引入
import 'bootstrap/dist/js/bootstrap';发生报错,说明我们安装的bootstrap为5版本,需要在vue ui 中再安装一个依赖Popper.js/core参考资料
在 views 文件夹下,新建一个 HomeView.vue 文件
.vue 文件初始样例
2
3
4
5
6
7
8
9<template>
</template>
<script>
</script>
<!-- scoped保证该样式只影响该vue界面 -->
<style scoped>
</style>HomeView.vue
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<template>
<div class="container">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView', // 暴露出去后,其他组件调用时的名称
components: {} // import 一些组件之后,需要将这些名称放到components中
}
</script>
<!-- scoped保证该样式只影响该vue界面 -->
<style scoped>
</style>在 App.vue 中引入 HomeView 组件
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<template>
<HomeView></HomeView>
<router-view></router-view>
</template>
<script>
import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/js/bootstrap'
import HomeView from './views/HomeView.vue';
export default {
name: 'App',
components: {
HomeView,
}
}
</script>页面展示

本博客所有文章除特别声明外,转载请注明出处!