React-基本配置
React-基本配置
安装Git bash
安装Nodejs
npm安装react
需要确保自己是在管理员的身份下完成下列全部操作

首先在git bash上修改镜像源
npm config set registry https://registry.npm.taobao.org然后下载React(第一次下载会比较慢)
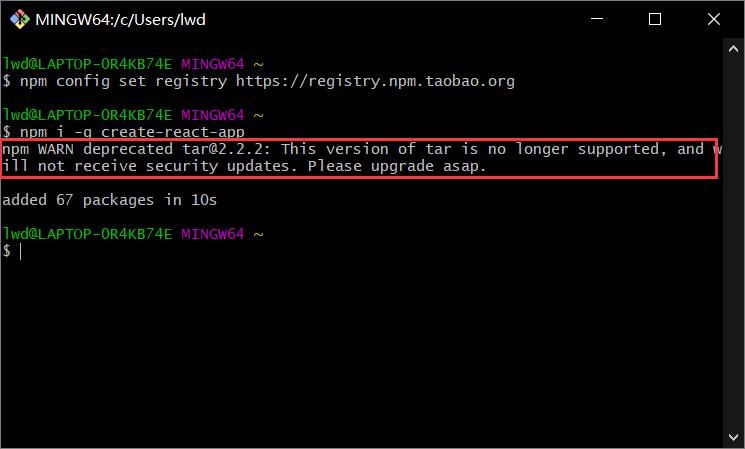
npm i -g create-react-app
出现
tar版本更新的警告应该是不用考虑的,当然也可以在网上搜一下npm全局更新tar,但更新后重新下载react还是会出现该警告(对react无影响)接下来需要通过
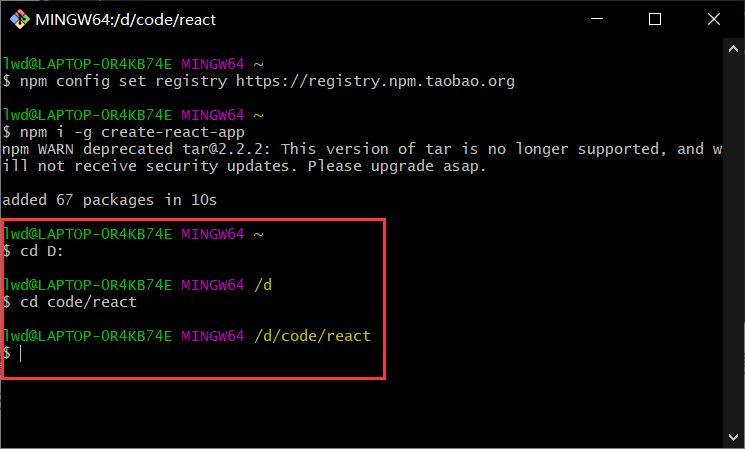
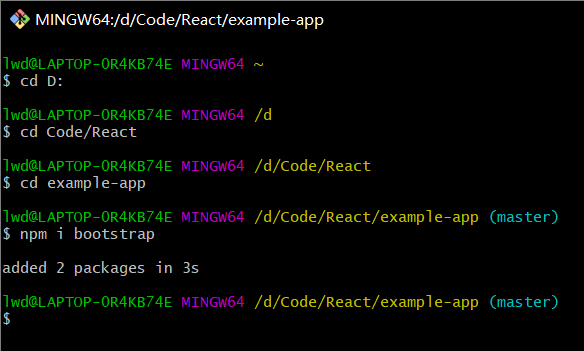
cd的方式进到需要创建项目的文件夹中(似乎是因为我未配置好npm的权限,所以为了保证全部操作在管理员的身份下完成,只能通过刚才打开的git bash窗口进入项目文件夹)(项目文件夹自己决定)
创建和启动react项目
2
3
4npx create-react-app example-app # 可以替换为其他app名称
cd example-app
npm start # 启动应用弹出该窗口表示example-app项目创建成功

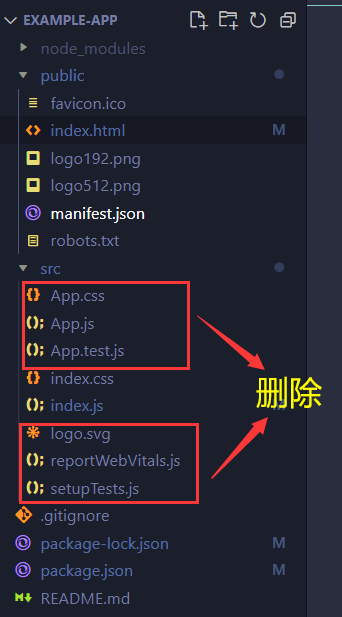
项目的基本文件夹

Vscode插件安装
Simple React Snippets
Prettier - Code formatter
JSX
React中的一种语言,会被Babel编译成标准JavaScript。
在Vscode终端启动react项目以及npm install各种组件
在vscode中按 Ctrl + ~ 启动终端
安装bootstrap样式组件(组件的安装建议同样在管理员身份下打开
git bash进行)
npm i bootstrap
安装完后,可在
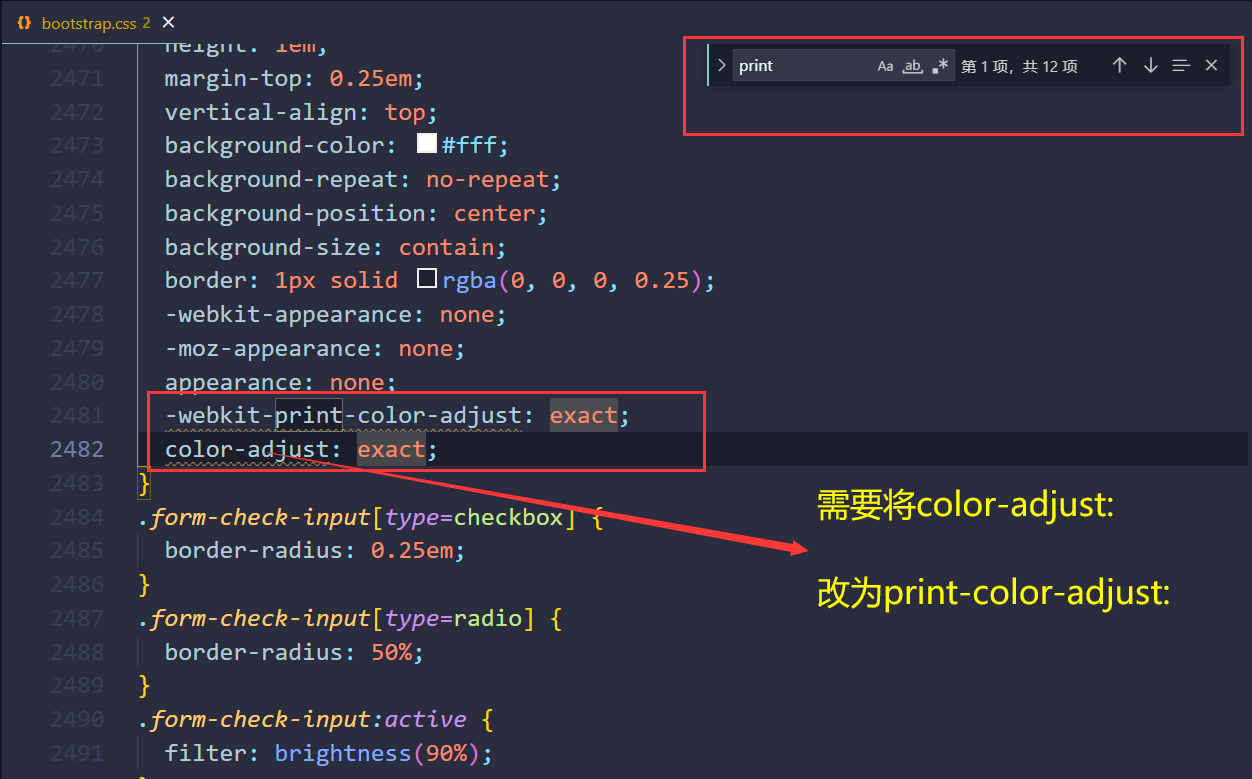
\example-app\node_modules\bootstrap\dist\css中找到 bootstrap.css 并且按下图修改一下
后续还有很多有用的组件再安装…
初始项目文件的整理
需要删除一些初始项目文件中自带的且不必要的文件和对应的代码

对
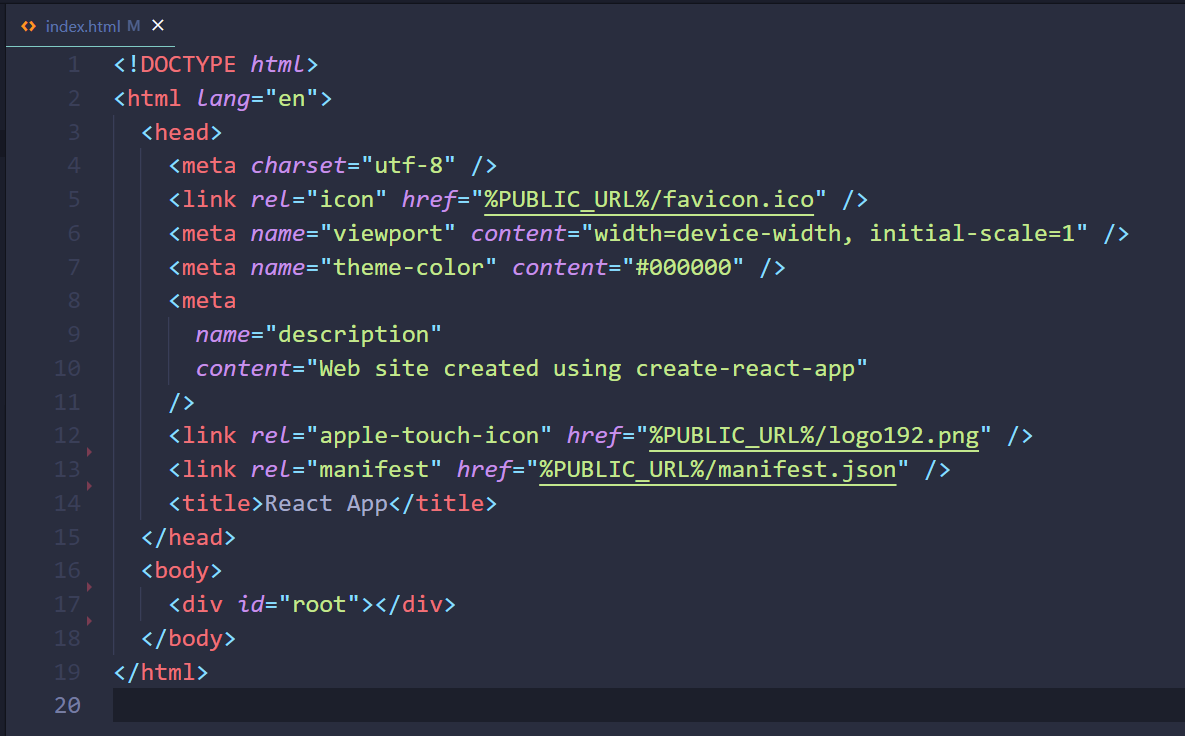
index.html代码进行删除(下图为删除后的样子)
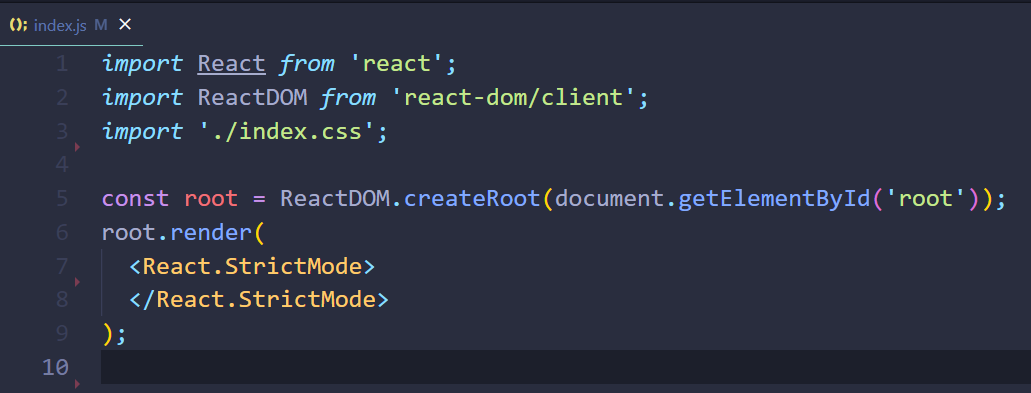
对`index.js 代码进行删除(下图为删除后的样子)
index.js非常重要,但目前还无法总结,但记住它可以连接和部署非常多的东西
可以把它当作所有内容的总入口和总出口

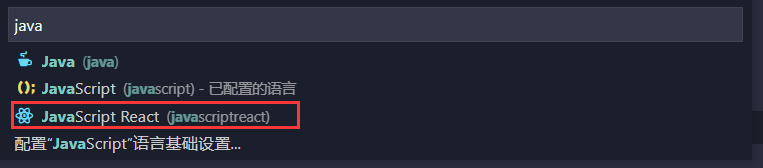
需要注意index.js是js文件,但其中包含者一些jsx的写法,所以当我们按 Ctrl + s 时,自动保存会使代码格式混乱。所以需要在vscode选择语言模式中,选择javaScript React模式

首先可以在index.js中引入bootstrap的样式文件和对应的js
2import 'bootstrap/dist/css/bootstrap.css';
import 'bootstrap/dist/js/bootstrap';
初步设计一个网页
由于React为数据驱动型,所以在构建不同组件时,要注意从上往下,从整体到局部的思想。
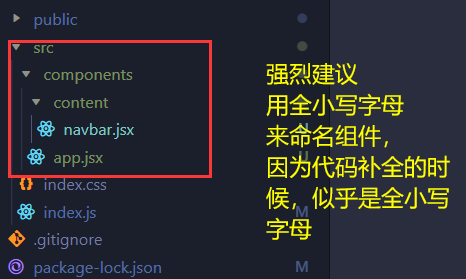
在src文件夹下创建一个components文件夹,用来存放我们构建网页时,自己写的所有组件和子组件,其中app.jsx可以是单独一个网页的组件,content文件夹下的navbar.jsx子组件可以是网页的导航栏

接下来需要先完善app.jsx中的内容,然后再将其引入index.js中
自定义组件一般可以分为类组件和函数组件两种(虽然网上评价更偏向使用函数组件,但由于我先学到类组件,所以这里先用类组件实现)
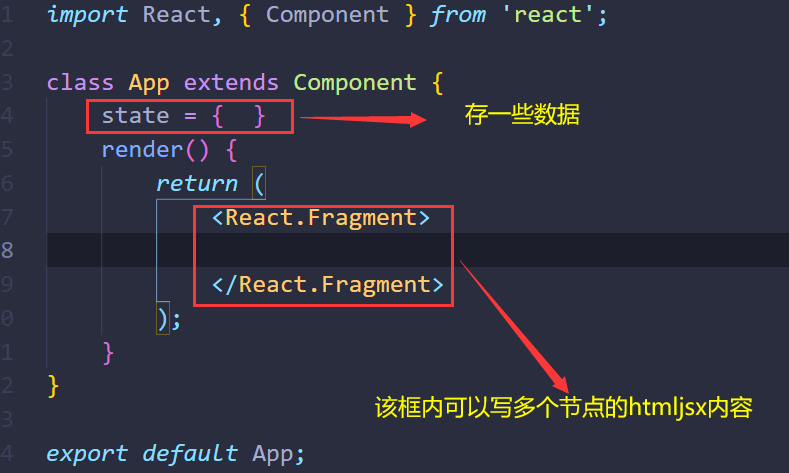
在App.jsx中
一些快捷补全方法 输入
imrc然后按Tab键可以得到代码
import React, { Component } from 'react';输入
cc按Tab键可以得到代码,补全后,可以直接命名类组件并将其暴露出去
2
3
4
5
6
7
8
9
10
11
12
13
14class App extends Component {
state = { }
render() {
return (
// React.Fragment可以看作一个虚的div块,
// 在里面可以写多个节点的html内容
<React.Fragment>
</React.Fragment>
);
}
}
export default App;
在
<React.Fragment></React.Fragment>中尝试写下该内容
2
3<React.Fragment>
<h1>Hello World</h1>
</React.Fragment>然后在 index.js 中
引入 app类组件, 并使用它
2
3
4
5
6
7
8import App from './components/app';
root.render(
// React.StrictMode 为严格模式,会自动检测并提出一些错误或警告信息
<React.StrictMode>
<App></App>
</React.StrictMode>
);这时,就可以在网页上显示app组件的”Hello World”了

父子组件交互
为了显示方便,我先构建
son.jsx和father.jsx两个类组件(构建该方法与前面的app.jsx相同)并且将
father.jsx直接引入index.js
2
3
4
5import Father from './components/father';
<React.StrictMode>
<App></App>
<Father></Father>
</React.StrictMode>this.props.children的使用
当父组件调用子组件时,可以向子组件传递一些htmljsx子节点
而这些子节点,可以通过在子组件中使用 this.props.children 来获得
在father.jsx中
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20import React, { Component } from 'react';
import Son from './content/son';
class Father extends Component {
state = { }
render() {
return (
<React.Fragment>
<Son>
<div>
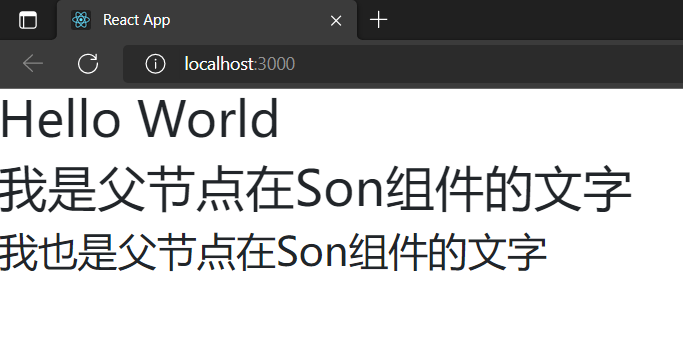
<h1>我是父节点在Son组件的文字</h1>
<h2>我也是父节点在Son组件的文字</h2>
</div>
</Son>
</React.Fragment>
);
}
}
export default Father;向Son组件传递的div块,不会立刻在网页中展示出来,需要先在 son.jsx 调用之后才能展示
2
3
4
5
6
7
8
9
10
11
12
13
14import React, { Component } from 'react';
class Son extends Component {
state = { }
render() {
return (
<React.Fragment>
{this.props.children}
</React.Fragment>
);
}
}
export default Son;
函数、数据的传递和修改
在 father.jsx 中有一个 state 字典,用于存放该类组件的整体数据,可以在该类组件中通过 this.state. 较为方便地使用
也可以通过this.setState进行修改,由此也可以看出,当state中由数据被修改,将会重新执行render()渲染函数
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28import React, { Component } from 'react';
import Son from './content/son';
class Father extends Component {
state = {
string: 'x的值为: ',
x: 5,
}
changestate = () => {
this.setState({
x: 10,
})
}
render() {
return (
<React.Fragment>
<Son></Son>
<div>
<h1>{this.state.string + this.state.x}</h1>
<button onClick={this.changestate}> 按钮: 按下后x值为10 </button>
</div>
</React.Fragment>
);
}
}
export default Father;
父组件可以自己定义函数,然后将html子节点通过this.props.children全部传给子组件
子组件只需通过this.props.children,也可以调用父组件的函数,对父组件的state进行修改
2
3
4
5
6<Son>
<div>
<h1>{this.state.string + this.state.x}</h1>
<button onClick={this.changestate}> 按钮: 按下后x值为10 </button>
</div>
</Son>当然父组件可以将自己定义好的函数和数值,传给子组件,让子组件自由使用父组件的函数和数值
方法如下:
在父组件 father.jsx 中,将数据和函数以属性的方式,通过
<Son></Son>传给子组件 son.jsx
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30import React, { Component } from 'react';
import Son from './content/son';
class Father extends Component {
state = {
string: 'x的值为: ',
x: 5,
}
// 注意: 这次调用函数需要传递参数,需要注意调用的具体格式要求
changestate = (new_x) => {
this.setState({
x: new_x,
})
}
render() {
return (
<React.Fragment>
<Son
data={this.state}
onClickChange={this.changestate}
>
</Son>
</React.Fragment>
);
}
}
export default Father;在子组件 son.jsx 中,通过this.props可以调用父组件中传过来的属性名,根据这些属性名获取父组件中的数据和函数,而this也可以调用son.jsx组件中自己的state和函数等内容,具体细节看代码
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23import React, { Component } from 'react';
class Son extends Component {
state = { x: 20 } // 定义了一个x, 需要将其传给父组件的changestate函数
render() {
return (
<React.Fragment>
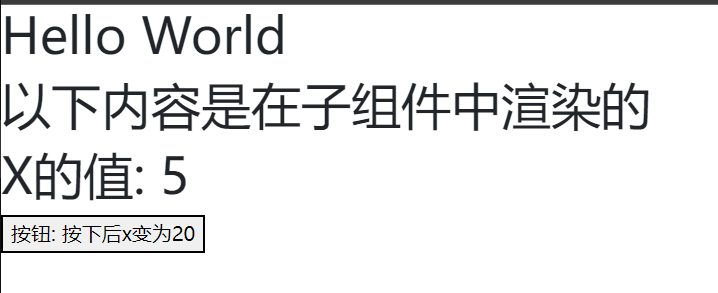
<h1>以下内容是在子组件中渲染的</h1>
<div>
<h1>X的值: {this.props.data.x}</h1>
{/* 当函数需要传参时可以这么写 */}
<button onClick={()=>{this.props.onClickChange(this.state.x)}}>
按钮: 按下后x变为20
</button>
</div>
</React.Fragment>
);
}
}
export default Son;
总结:
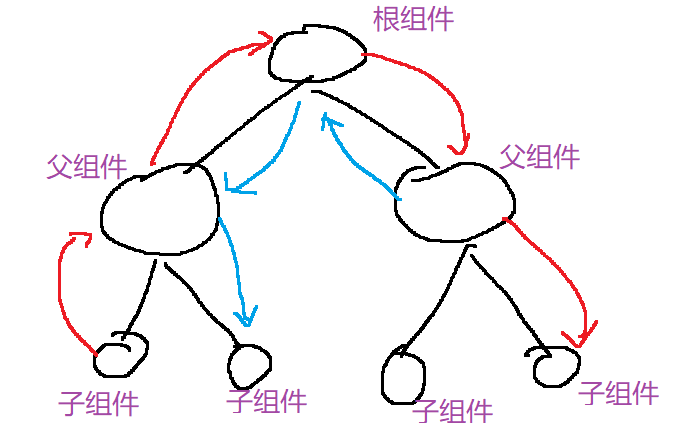
父子组件之间的交互暂时是这些,哪个组件被调用,则它就是调用它的父组件的子组件,类似于 树
但存在着一定的缺点:兄弟组件,或者多个组件之间,如果不是父子关系,就无法通过上述的this.props进行交互
除非将所有函数和数据统一定义到根组件,在通过根组件逐渐往下传,这样是非常麻烦的

后续会通过 Redux 来进行数据的优化
Redux
- redux 是一个独立专门用于做状态管理的 JS 库(不是 react 插件库)
- 它可以用在 react, angular, vue 等项目中, 但基本与 react 配合使用
- 作用: 集中式管理 react 应用中多个组件共享的状态
本博客所有文章除特别声明外,转载请注明出处!