Html基本使用
Html基本使用—-1
准备工作
编译器VsCode
Vscode准备
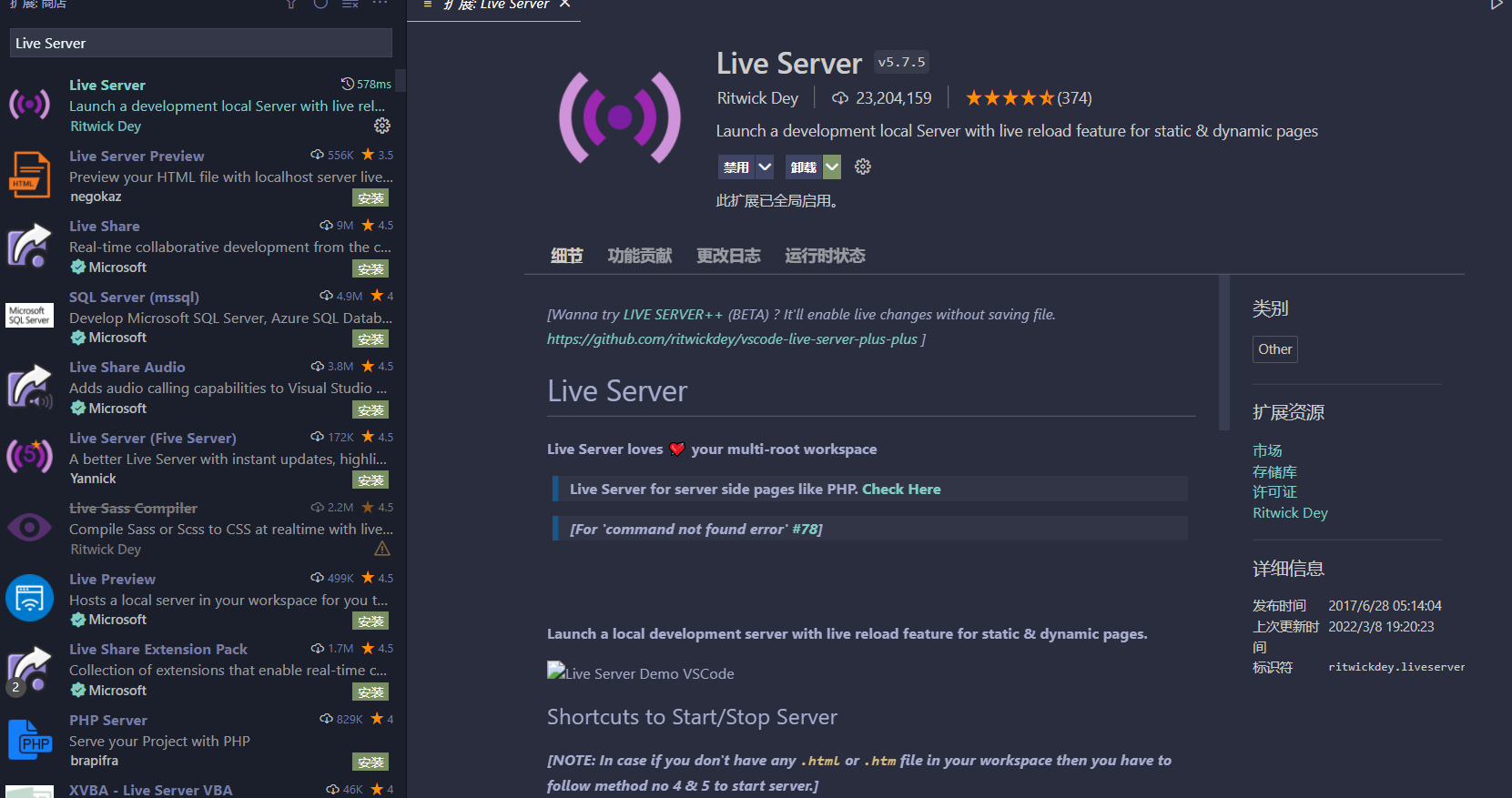
插件1:Live Server
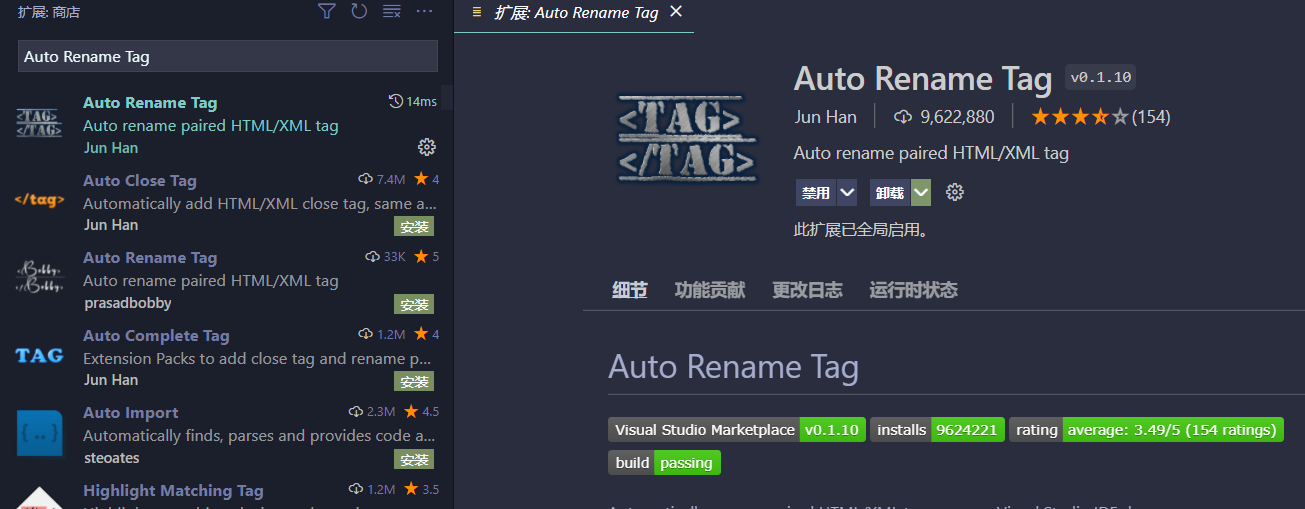
插件2:Auto Rename Tag
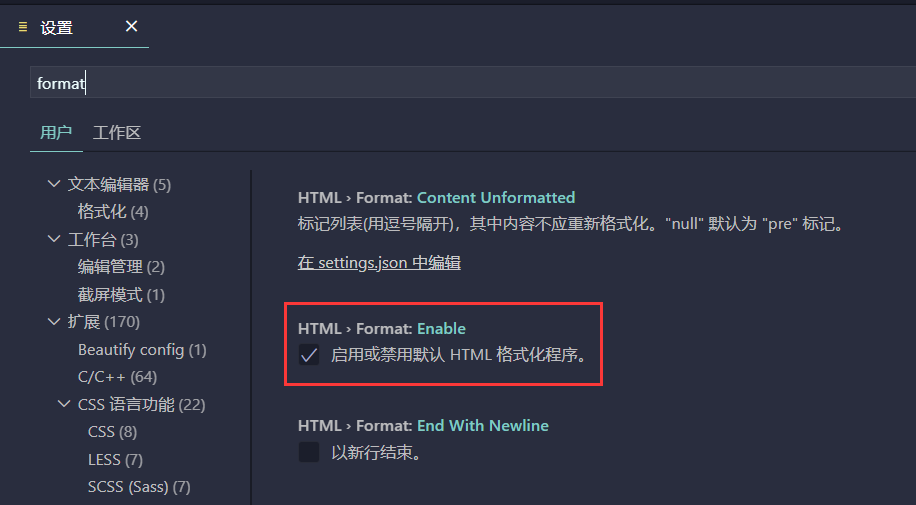
点击settings,然后输入format,然后勾选红框内容
Web文档查询网站: MDN Web Docs
Html基础标签-1
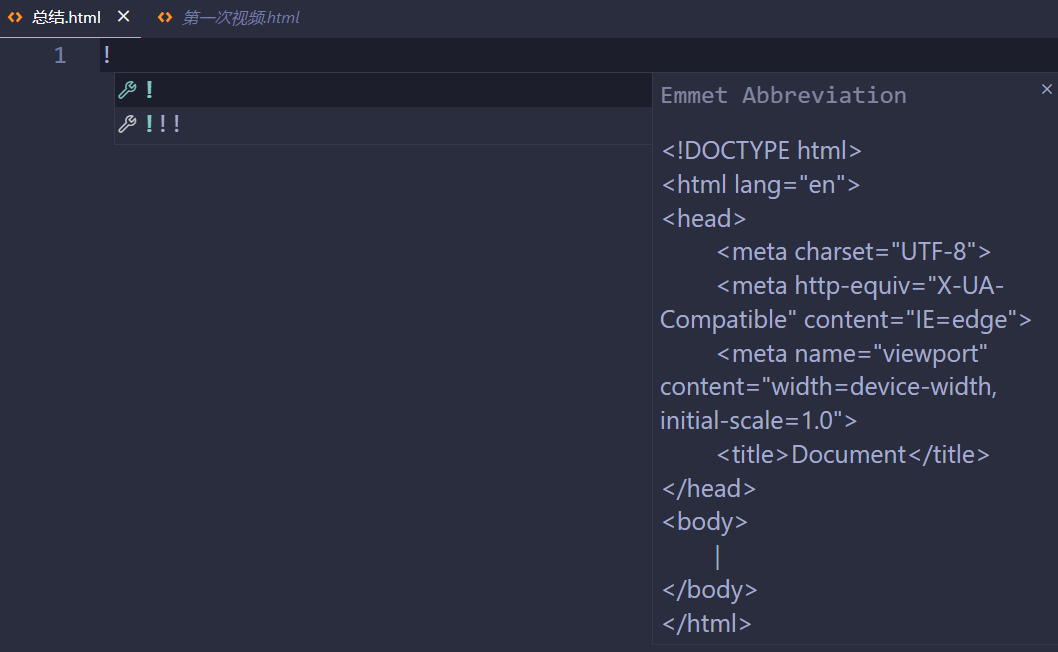
快捷键:输入一个感叹号,快速构建html基础格式
Head中的基本内容
2
3
4
5
6
7<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文档</title> <!--网页左上角的小标题-->
<link rel="icon" href="/static/img/用户头像7.png"> <!--网页左上角的小图标-->
</head>
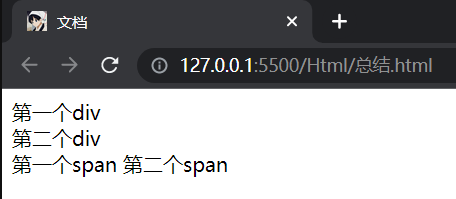
div 在不使用CSS的情况下,其对内容或布局没有任何影响
div和span的区别
2
3
4
5
6
7
8
9
10
11
12
13<body>
<!--div 可以设置width和height, span 不可以;-->
<!-- 每对<div>在新的一行显示,占据一行;-->
<div>第一个div</div>
<div>第二个div</div>
<!-- 每对<span>则显示在同一行,
里面可以添加其他行内元素(同行一显示),
只有同一行显示不下,才会换行. -->
<span>第一个span</span>
<span>第二个span</span>
</body>
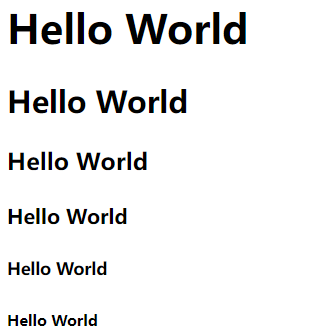
<h1> ~ <h6>
2
3
4
5
6
7
8<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
<h6>Hello World</h6>
</body>
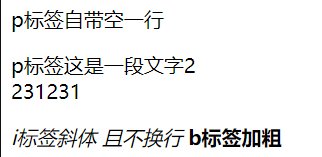
p标签、i标签……..
2
3
4
5
6
7<body>
<p>p标签自带空一行</p>
<!--<br>换行-->
<p>p标签这是一段文字2<br>231231</p>
<i>i标签斜体 且不换行</i>
<b>b标签加粗</b>
</body>
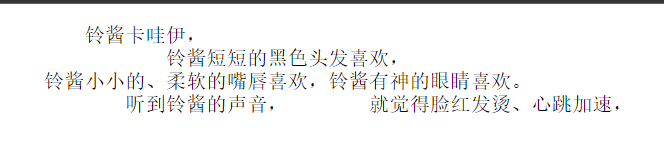
pre标签:在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来
2
3
4
5
6
7
8<body>
<pre>
铃酱卡哇伊,
铃酱短短的黑色头发喜欢,
铃酱小小的、柔软的嘴唇喜欢,铃酱有神的眼睛喜欢。
听到铃酱的声音, 就觉得脸红发烫、心跳加速,
</pre>
</body>
Html基础标签-2
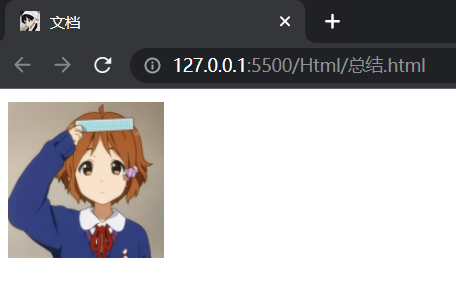
图片引用img
2
3
4<body>
<!--src为图片地址, alt为当图片失效时,对该图片的一个解释-->
<img src="/static/img/用户头像6.png" alt="这个一个用户头像" style="width: 100px; height: 100px" ;>
</body>
音乐引用audio 还有类似的video标签
链接引用
2
3
4
5
6
7
8<body>
<h2>本页面跳转</h2>
<a href="https://space.bilibili.com/482541999?spm_id_from=333.1007.0.0">
<img src="/static/img/1.webp" alt="" width="50px">
</a>
<h2>新建页面跳转</h2>
<a href="https://lwd3-byt.github.io/" target="_blank">我的博客</a>
</body>
form表单
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49<body>
<h3>整个表单</h3>
<form action="https://www.bilibili.com/">
<!--提交后访问的页面或者后端某个函数-->
<label for="my_name"></label>
<input placeholder="用户名" type="text" minlength="3" maxlength="10" name="my_name" id="my_name">
<br>
<label for="age"></label>
<input placeholder="年龄" required type="number" name="age" id="age">
<br>
<label for="email"></label>
<input placeholder="邮箱" type="email" name="email" id="email">
<br>
<label for="password"></label>
<input placeholder="密码" type="password" name="password" id="password">
<br>
<label for="r_1">甘雨</label>
<input type="radio" name="lang" value="r_1">
<br>
<label for="r_2">神里凌华</label>
<input type="radio" name="lang" value="r_2">
<br>
<label for="r_3">申鹤</label>
<input type="radio" name="lang2" value="r_3">
<br>
<input type="file">
<h3>文本框</h3>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
<label for="lang3">角色</label>
<select name="lang3" id="lang3">
<option value="Ganyu">甘雨</option>
<option selected value="Shenghe">申鹤</option>
<option value="Linghua">神里凌华</option>
</select>
<br>
<button type="submit">提交</button>
</form>
</body>
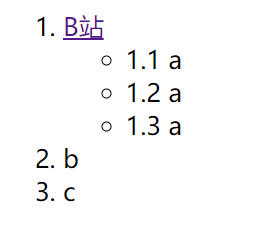
列表
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<body>
<h1>列表</h1>
<ol>
<!--有序列表-->
<li> <a href="https://www.bilibili.com/" target="_blank">B站</a>
<ul>
<!--无序列表-->
<li>1.1 a</li>
<li>1.2 a</li>
<li>1.3 a</li>
</ul>
</li>
<li>b</li>
<li>c</li>
</ol>
</body>
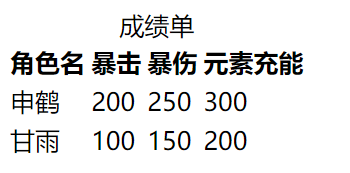
表格
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27<body>
<table>
<caption>成绩单</caption>
<thead>
<tr>
<th>角色名</th>
<th>暴击</th>
<th>暴伤</th>
<th>元素充能</th>
</tr>
</thead>
<tbody>
<tr>
<td>申鹤</td>
<td>200</td>
<td>250</td>
<td>300</td>
</tr>
<tr>
<td>甘雨</td>
<td>100</td>
<td>150</td>
<td>200</td>
</tr>
</tbody>
</table>
</body>
页脚
2
3
4
5<body>
<footer>
© 2018-2022年 页脚
</footer>
</body>
特殊符号

本博客所有文章除特别声明外,转载请注明出处!