如何用hexo上传一篇文章
Hexo命令说明
1 | |
说明:之前第一次使用hexo new “文章名”时,发现无法显示图片,查了一下解决办法。
解决步骤:
①:打开存放博客的文件夹

右键打开Git Bash Here,输入命令来安装图片插件
1 | |
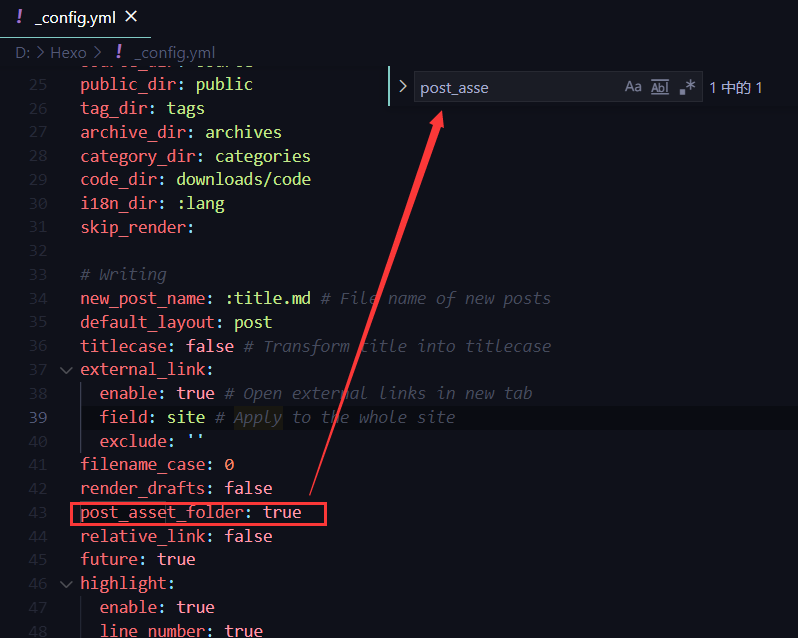
②:在_config.yml配置文件中,按CTRL+F搜索post_asset_folder,并将其修改为 post_asset_folder: true

在输入命令来新建一篇文章
例如:
1 | |
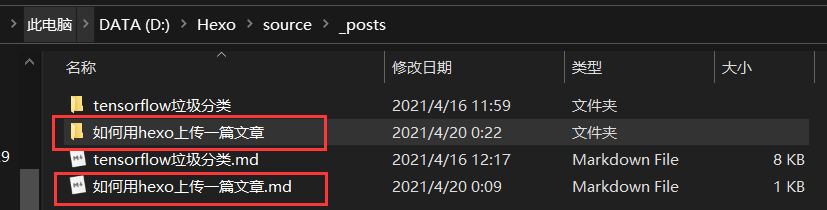
之后在/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹
例如:

③:如果想引用一张图片,就把想引用的图片存到xxxx.md对应的xxxx文件夹中,在xxxx.md文件中,只需输入
1 | |
例如:
1 | |
注意:是括号里是相对路径如何用hexo上传一篇文章/3.png,不是绝对路径D:\Hexo\source\_posts\如何用hexo上传一篇文章\3.png
结束语:有什么不对的地方还请多多指教,互相学习hh。
本博客所有文章除特别声明外,转载请注明出处!